Hiện nay, người tiêu dùng chuyển sang việc dùng thiết bị di động để phục vụ cho hầu hết các nhu cầu giải trí, làm việc, kinh doanh của mình. Vì vậy, không khó hiểu khi các doanh nghiệp luôn tìm cách tối ưu hóa website của mình trên các thiết bị di động. Nếu bạn muốn biết cách làm sao để kiểm tra website của bạn có đạt chuẩn mobile friendly, hãy làm theo các bước mà Mauwebsite dưới đây nhé.
Website mobile friendly là gì?
Khái niệm mobile friendly (thân thiện với thiết bị di động) có nghĩa là thông tin trang web của bạn, bao gồm hình ảnh, văn bản, video, liên kết – có thể truy cập dễ dàng và hiển thị rõ ràng trên tất cả các nền tảng khác nhau như điện thoại thông minh và máy tính bảng.

Trang web mobile friendly là website được thiết kế để hoạt động tốt trên các thiết bị khác nhau. Điều này có nghĩa là nó sẽ không có gì thay đổi hoặc không sử dụng được trên máy tính hoặc thiết bị di động. Thông thường, các tính năng như menu thả xuống điều hướng bị hạn chế vì chúng có thể khó sử dụng trên thiết bị di động. Website chuẩn friendly là web có giao diện hiển thị tốt trên mọi nền tảng.
Một trang web mobile friendly thường có những đặc điểm dưới đây
- Nội dung tĩnh không thay đổi
- Điều hướng đơn giản
- Hình ảnh hiển thị nhỏ hơn
- Không phụ thuộc vào hệ điều hành di động để hoạt động bình thường
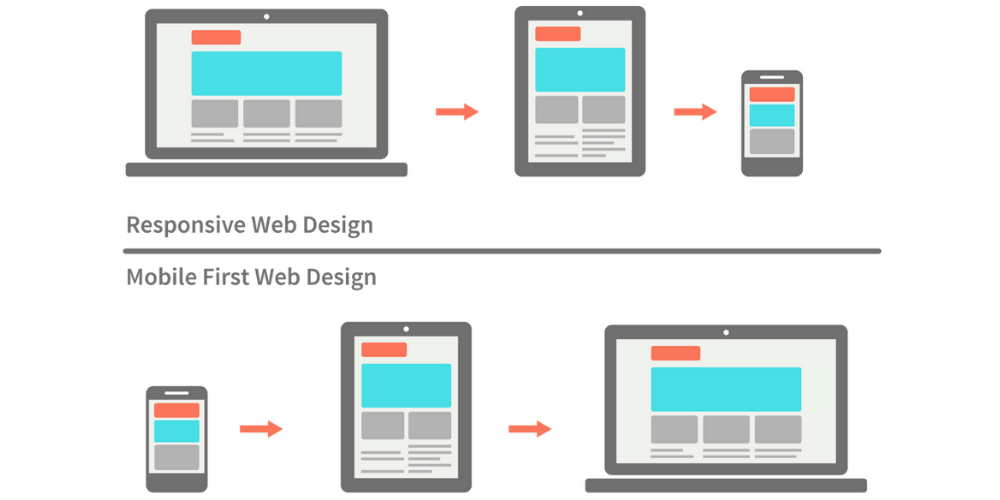
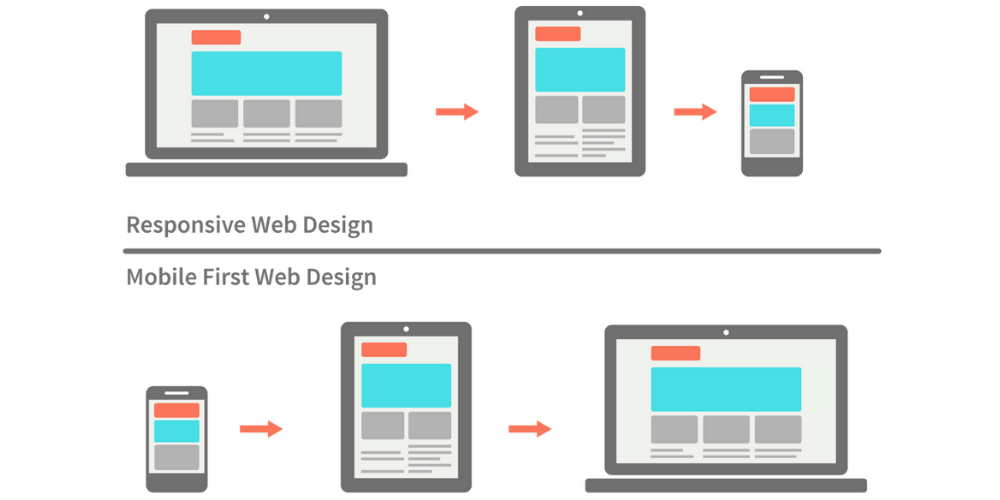
Phân biệt giữa giao diện mobile friendly và responsive
Nhiều người thường hay nhầm lẫn khái niệm mobile friendly (thân thiện với thiết bị di động) và responsive (đáp ứng). Dưới đây là sự khác biệt giữa hai hình thức này
|
Thiết kế responsive
|
Thiết kế mobile friendly
|
Bạn có thể đạt được trải nghiệm di động tùy chỉnh hơn với thiết kế đáp ứng. Tuy nhiên, nó đòi hỏi chuyên môn, kế hoạch phù hợp và ngân sách lớn hơn một chút. Nó chỉ phù hợp khi:
- Phần lớn lưu lượng truy cập web của bạn đang xem trang web của bạn từ thiết bị di động – ít nhất 35%
- Bạn có nội dung trang web phức tạp hoặc các tính năng khó sử dụng trên thiết bị di động
- Bạn dự định trang web của mình có thời hạn sử dụng lâu hơn và muốn trang web xuất hiện cập nhật lâu hơn
|
Bạn có thể đạt được trải nghiệm trang web nhất quán trên tất cả các thiết bị với một trang web đơn giản, thân thiện với thiết bị di động. Các trang web này có thể không có các tính năng hoặc chức năng nâng cao, nhưng chúng chỉ hoạt động đồng nhất. Nó chỉ phù hợp khi:
- Bạn không có nhiều người dùng sử dụng di động truy cập vào trang web của mình – ít hơn 35%
- Bạn có một trang web đơn giản chủ yếu dựa trên văn bản và hình ảnh, không có chức năng phức tạp
- Kích thước hình ảnh của bạn nhỏ, cho phép tải nhanh qua kết nối di động
|
Giống như với nhiều tính năng khác về công nghệ, lựa chọn nào tốt nhất cho website của bạn sẽ phụ thuộc vào sản phẩm và yêu cầu của nó. Bạn sẽ cần phải tự hỏi mình mục đích của trang web của bạn là gì, bạn muốn nó làm gì cho khách truy cập và người dùng sẽ dùng thiết bị gì khi vào trang web. Ngân sách của bạn cũng sẽ là yếu tố quyết định giữa ba loại thiết kế này vì các thiết kế đáp ứng và tối ưu hóa cho thiết bị di động thường đắt hơn về mặt logic để phát triển.

Nếu khách hàng chính của bạn sẽ truy cập trang web của bạn trên máy tính của họ và ngân sách của bạn có hạn, thì một thiết kế thân thiện với thiết bị di động là đủ. Nếu bạn có một nền tảng thương mại điện tử có nhiều khả năng được sử dụng trên thiết bị di động, bạn chắc chắn nên đầu tư vào một trang web đáp ứng hoặc được tối ưu hóa cho thiết bị di động. Tuy nhiên, thực tế là một phần đáng kể lưu lượng truy cập web đến từ thiết bị di động, vì vậy, nếu bạn có điều kiện, thiết kế website responsive là lựa chọn tốt nhất.
Cách kiểm tra website đạt chuẩn mobile friendly
Làm cách nào bạn có thể kiểm tra xem trang web của mình có thân thiện với thiết bị di động hay không? Dưới đây là ba cách dễ dàng:
Phương pháp 3 giây
Xem hiển thị trang web của bạn trong một trình duyệt. Dùng chuột nắm lấy phía bên phải của cửa sổ trình duyệt và kéo nó sang bên trái cho đến khi bạn không thể thu nhỏ trình duyệt của mình nữa, để nó đứng yên và quan sát. Lúc này, trang web của bạn trông có phù hợp không, hay nó bị cắt bỏ bên này hay bên kia?
Nếu trang web của bạn bị cắt, nội dung lộn xộn hoặc trang web của bạn trông không ổn, thì đây là dấu hiệu cho thấy trang web của bạn có thể không đáp ứng hoặc không thân thiện với thiết bị di động và bạn nên xem xét và chỉnh sửa lại. Tuy nhiên, thử nghiệm này không đáng tin cậy 100% vì vậy bạn nên thực hiện thêm thử nghiệm thứ hai như dưới đây.

Phương pháp 30 giây
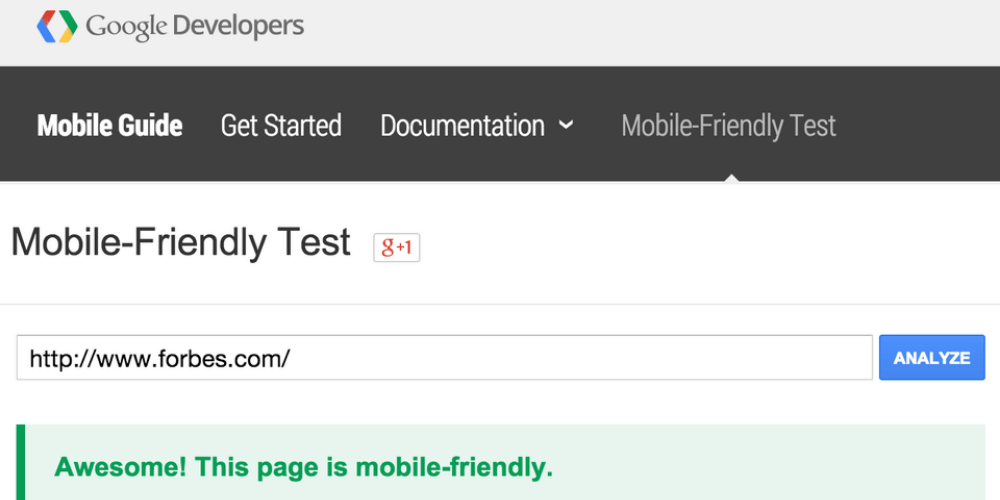
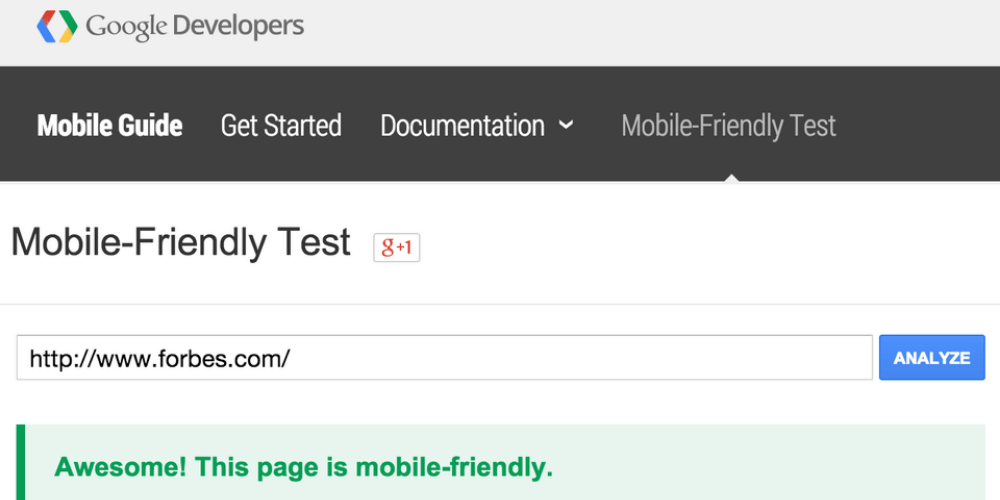
Google cung cấp một công cụ mà bạn có thể kiểm tra trang web của mình để xem liệu Google có nói rằng nó thân thiện với thiết bị di động hay không, đó là Google Developer. Chỉ cần dán URL của trang web của bạn vào khoảng trống như được hiển thị bên dưới, sau đó nhấp vào “Phân tích”.
Trong vòng vài giây, Google sẽ cho bạn biết liệu trang web của bạn có thân thiện với thiết bị di động hay không. Nếu không, nó sẽ cung cấp cho bạn một số lý do tại sao. Khi nhiều người chạy thử nghiệm này và kết quả báo chưa thân thiện, hầu hết lỗi đều nằm ở các lý do sau:
- Nội dung rộng hơn màn hình
- Liên kết quá gần nhau
- Văn bản quá nhỏ để đọc
- Chế độ xem trên thiết bị di động chưa được thiết đặt (đảm bảo mọi người không phải cuộn theo chiều ngang trên trang web của bạn để xem mọi thứ)

Phương pháp 3 phút
Trong Công cụ quản trị trang web của Google có một phần dùng kiểm tra khả năng sử dụng trên thiết bị di động có thể cung cấp cho bạn thêm thông tin chi tiết về các vấn đề mà trang web của bạn có thể gặp phải. Đây là phương án nâng cao tỷ lệ chính xác của bài kiểm tra, vì ngay cả phương pháp 30s vẫn có thể xảy ra những vấn đề lỗi.
Lưu ý: Nếu bạn chưa thiết lập trang web của mình trong Công cụ quản trị trang web của Google, có thể mất nhiều thời gian hơn một chút để thiết lập và chạy thử nghiệm này.
Ngoài các thử nghiệm này, Google khuyên bạn nên tránh những lỗi phổ biến liên quan đến các trang web trên thiết bị di động như:
- Các tệp CSS, Javascript và hình ảnh bị chặn
- Nội dung không thể phát
- Chuyển hướng bị lỗi
- Lỗi 404 chỉ dành cho thiết bị di động
- Tải xuống ứng dụng xen kẽ quảng cáo
- Liên kết chéo không liên quan
- Các trang di động tải chậm
Vậy những vấn đề lỗi “mobile friendly” có thể được khắc phục không? Chúng có thể được sửa một cách nhanh chóng và dễ dàng không? Chúng có thể khắc phục, nhưng sẽ tốn khá nhiều thời gian. Nó phụ thuộc vào trạng thái hiện tại của trang web của bạn. Do đó, việc chú trọng từ việc xây dựng trang web từ ban đầu là rất quan trọng. Bạn có thể sử dụng các dịch vụ tối ưu website uy tín để giúp cải thiện toàn diện trang web của mình.
Hy vọng những chia sẻ trên sẽ giúp bạn nắm được cách kiểm tra website đạt chuẩn mobile friendly.
Xem thêm: