Sẽ có không ít người tò mò, đặt ra câu hỏi có phải website trên toàn thế giới đều được viết bằng ngôn ngữ lập trình giống nhau hay là khác biệt? Nếu là người chưa có kinh nghiệm thì quả là rất khó để nhận biết chính xác ngôn ngữ lập trình của web. Những chia sẻ dưới đây của Mauwebsite sẽ giúp bạn kiểm tra website viết bằng ngôn ngữ gì chính xác, hiệu quả và nhanh gọn.
Một số ngôn ngữ lập trình website phổ biến hiện nay
Trước khi đi vào trọng tâm để tìm hiểu cách kiểm tra website viết bằng ngôn ngữ gì, bạn cần biết được chính xác các loại ngôn ngữ được các trang web sử dụng phổ biến sau đây:

- PHP: PHP là dạng ngôn ngữ thông dụng, được sử dụng rất phổ biến hiện nay. Chức năng của nó là sử dụng để phát triển các mã nguồn mở như: Magento, Joomla, WordPress… Do đó, chi phí sử dụng của của PHP rất phải chăng.
- HTML: HTML là ngôn ngữ được sử dụng chủ yếu để thiết kế website tĩnh. Do ngôn ngữ này được xây dựng theo phương thức truyền thống nên rất mất nhiều thời gian để có thể hoàn thành được một trang web.
- ASP.NET: Ngôn ngữ này được phát triển kế thừa dựa trên nền tảng ASP vì vậy nó mang nhiều ưu điểm của ASP. Điều đầu tiên phải kể đến đó là khả năng tùy biến cao không chỉ đối với người dùng mà cả người trực tiếp quản trị. Tiếp đến là chức năng bảo mật với một cộng đồng hỗ trợ lớn.
- Javascript: Ngôn ngữ thiết kế website này có tính bảo mật cực tốt, do đó nó được đánh giá rất cao. Javascript thường được sử dụng cho các website lớn, chính vì vậy mà chi phí để thiết kế web bằng ngôn ngữ này có giá thành khá cao, không được phổ biến như: ASP.net hay PHP,….
7 Cách kiểm tra website viết bằng ngôn ngữ gì đơn giản nhất
Các lập trình viên thường có một thói quen, trước khi tìm hiểu một website nào đó thì xem web đó được thiết kế bằng ngôn ngữ gì. Để kiểm tra điều này, bạn có thể sử dụng một trong những cách sau đây. Tuy nhiên, việc làm này không hề dễ dàng, để thực hiện thao tác kiểm tra này, đòi hỏi bạn phải có một lượng kiến thức nền tảng về xây dựng và phát triển web.
Cách 1: Kiểm tra footer

Có thể nói, việc sử dụng footer là cách đơn giản nhất cho việc kiểm tra website viết bằng ngôn ngữ gì. Tuy nhiên, kiểm tra bằng cách này sẽ có độ chính xác khá thấp, chỉ khoảng 5% bởi rất ít website để footer mặc định.
Với cách làm này, bạn có thể kiểm tra dưới footer của website có thông tin của web hay mã nguồn không.
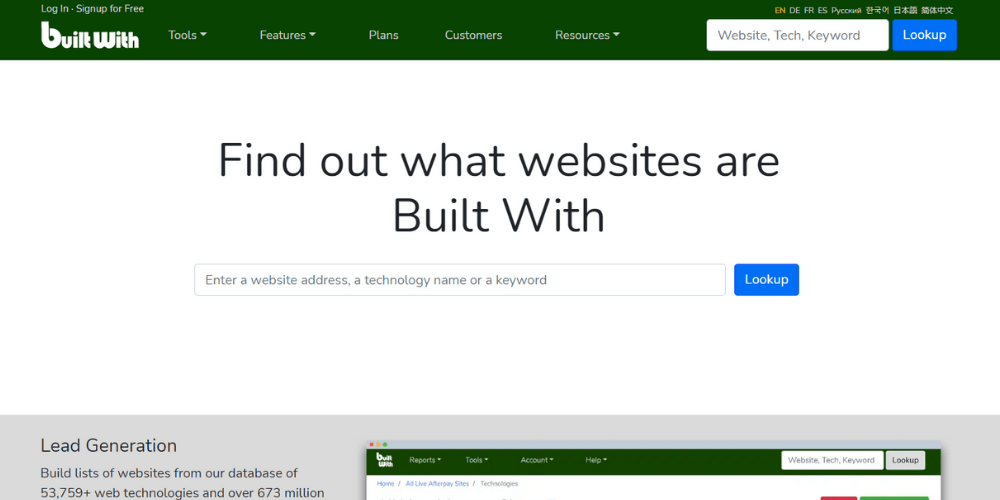
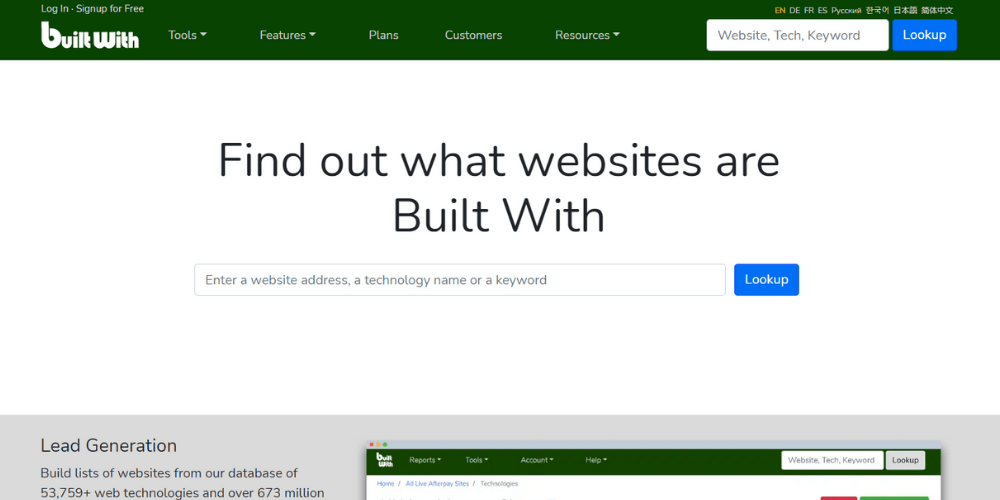
Cách 2: Sử dụng trang Buildwith
Để sử dụng cách này, việc làm đầu tiên của bạn là sử dụng trang web builwith.com để kiểm tra ngôn ngữ thiết kế web. Cách thực hiện như sau:

- Vào trang website http://builtwith.com.
- Tìm kiếm trong mục “Find out what websites are Built With”, sau đó điền vào tên web bạn muốn kiểm tra.
- Nhấn chuột chọn nút “Lookup”.
- Sau khi hoàn thành các bước trên, các thông tin về website mà bạn vừa thực hiện sẽ được hiển thị.
Cách 3: Xem bằng đường dẫn
Kiểm tra website viết bằng ngôn ngữ gì thông qua đường dẫn, bạn có thể thấy được đường link website thường có đuôi của nền tảng thiết kế. Ví dụ, tên miền là .wordpress thì đồng nghĩa với việc website đó được lập trình trên nền tảng wordpress và sử dụng ngôn ngữ lập trình PHP.
Cách 4: Xem giao diện web
Thông thường, mỗi nền tảng thiết kế của website sẽ có các cách trình bày giao diện cũng như có những cấu trúc khác nhau. Để kiểm tra được website đó viết bằng ngôn ngữ gì thì bạn cần xem tổng quan giao diện, bố cục bài cũng như cách đặt khối bình luận.
Thường thì các website có nền tảng wordpress sẽ dễ kiểm tra và nhận biết bằng cách xem tổng quan giao diện này.
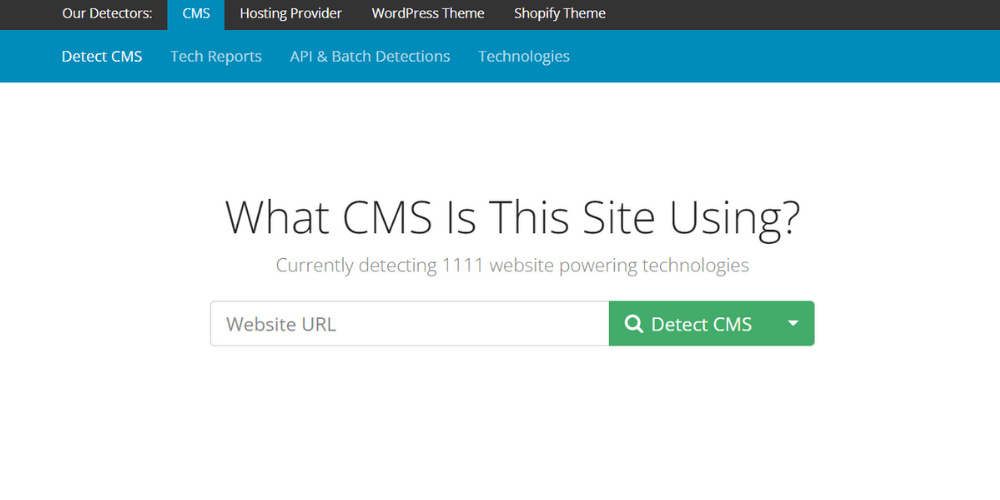
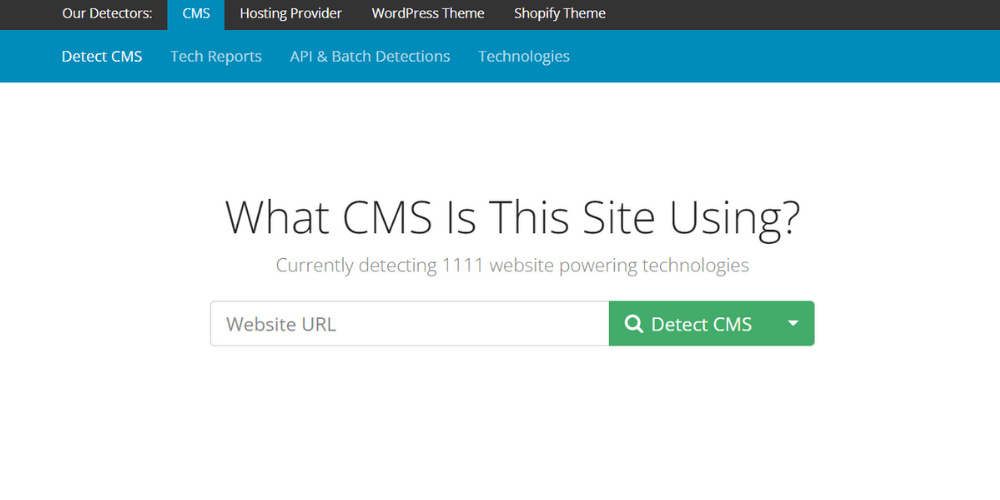
Cách 5: WhatCMS

Trong thời điểm hiện tại này, What CMS được xem như một trong những công cụ kiểm tra nền tảng website quyền lực nhất. What CMS giúp bạn kiểm tra được nền tảng thiết kế của hầu hết các trang web với tốc độ nhanh và khả năng chính xác lên đến 100%. Kiểm tra bằng What CMS, bạn cần thực hiện các bước sau:
- Đầu tiên, bạn cần truy cập vào trang whatcms.org.
- Trong ô Website URL bạn cần nhập địa chỉ website. Sau đó nhấn phím Detect CMS.
- Cuối cùng, bạn kiểm tra các thông tin trong bảng xuất thông tin của CMSa.
Cách 6: W3Techs
W3Techs được đánh giá là công cụ kiểm tra website đơn giản với hiệu năng cao. W3Techs mang đến cho người dùng khả năng kiểm tra, tra cứu thông tin website một cách chính xác.
Bạn có thể sử dụng W3Techs để tra cứu thông tin của website như sau:
- Bước đầu tiên, bạn cần truy cập vào https://w3techs.com/sites.
- Tại ô Enter url bạn nhập địa chỉ website rồi nhấn phím Site info.
- Sau khi thực hiện các bước trên, lúc này màn hình sẽ hiển thị mọi thông tin về website như các ngôn ngữ lập trình, nền tảng thiết kế web,…
Cách 7: Cài đặt Extension trên trình duyệt
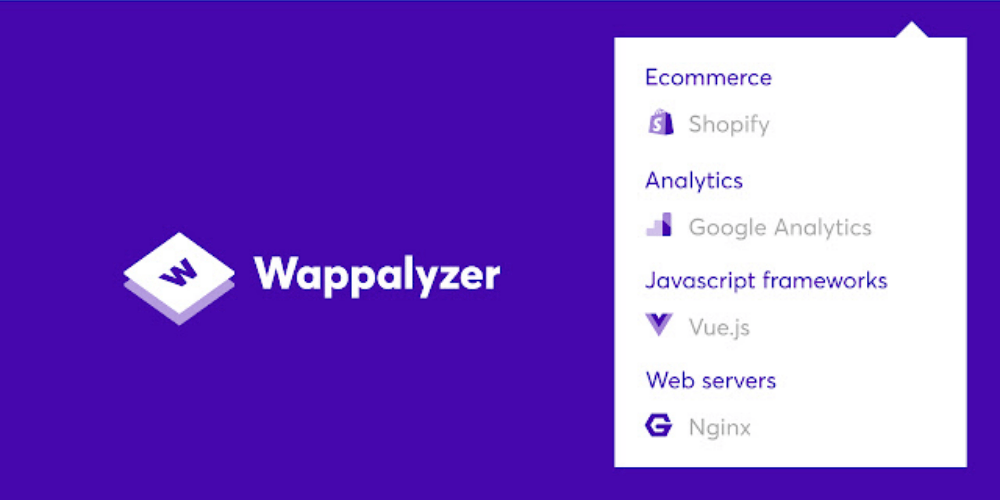
Khi cài đặt một số add on Extension hỗ trợ sẽ giúp cho bạn kiểm tra website viết bằng ngôn ngữ gì. Một trong những tiện ích được sử dụng phổ biến hiện nay là Wappalyzer, nó sử dụng được cả trên Chrome và Cốc Cốc.

Wappalyzer có tiện ích lớn trong việc cho biết địa chỉ website đang truy cập thuộc nền tảng nào. Đồng thời thu ngắn được khoảng cách kiến thức giữa người sử dụng và thế giới công nghệ lập trình. Bạn không phải mất thời gian cài đặt nhiều vì cài đặt nó rất dễ dàng, bạn chỉ cần vào phần Extensions rồi tìm Wappalyzer để cài đặt và sử dụng.
Có rất nhiều trang web bạn tương tác hàng ngày, chúng được xây dựng trên nền tảng mà bạn không biết và cần nghiên cứu nó để hỗ trợ cho hệ sinh thái của mình. Nếu sở hữu một website và bạn đang muốn kiểm tra website viết bằng ngôn ngữ gì để nhằm hỗ trợ các tính năng cụ thể, bạn sẽ cần đến những cách trên để kiểm tra nhanh chóng nhất. Chúc bạn thành công!