Website đóng vai trò cực kỳ quan trọng cho bất cứ doanh nghiệp này. Tuy nhiên để một website thật sự hiệu quả và đạt được mục đích của doanh nghiệp hay không thì phụ thuộc rất nhiều vào mẫu thiết kế website, đặc biệt là các thiết kế này phải mới và được cập nhật liên tục. Bài viết sau đây sẽ giới thiệu đến các bạn top xu hướng thiết kế website hot nhất năm 2020 mà chắc chắn sau khi đọc xong bạn sẽ có cho mình những ý tưởng thiết kế cực kỳ độc đáo và ấn tượng.
Vì sao phải thiết kế website theo trend
- Cho thấy sự chuyên nghiệp của doanh nghiệp ngay trên chính trang web của doanh nghiệp. Thiết kế website càng chuyên nghiệp, càng bắt kịp xu hướng thì càng cải thiện thương hiệu
- Làm nổi bật lĩnh vực của doanh nghiệp, thể hiện bản chất riêng. Một số mẫu thiết kế sẽ phù hợp với từng lĩnh vực kinh doanh của công ty. Khi được áp dụng một cách sáng tạo và thông minh, người truy cập sẽ dễ nhận biết được sản phẩm/dịch vụ mà công ty đang phục vụ.
- Thu hút người truy cập hiệu quả: Một website được thiết kế theo trend chắc chắn sẽ thu hút và tạo ấn tượng cho người truy cập, và có khả năng giữ chân người truy cập lâu.
- Cải thiện hiệu quả kinh doanh: Một website được đầu tư hiệu quả về giao diện thiết kế có thể chuyển người truy cập thành khách hàng tiềm năng.
Top xu hướng thiết kế website hot trend 2020 không thể bỏ lỡ
1. Dark mode – Giao diện tối màu/ chế độ ban đêm
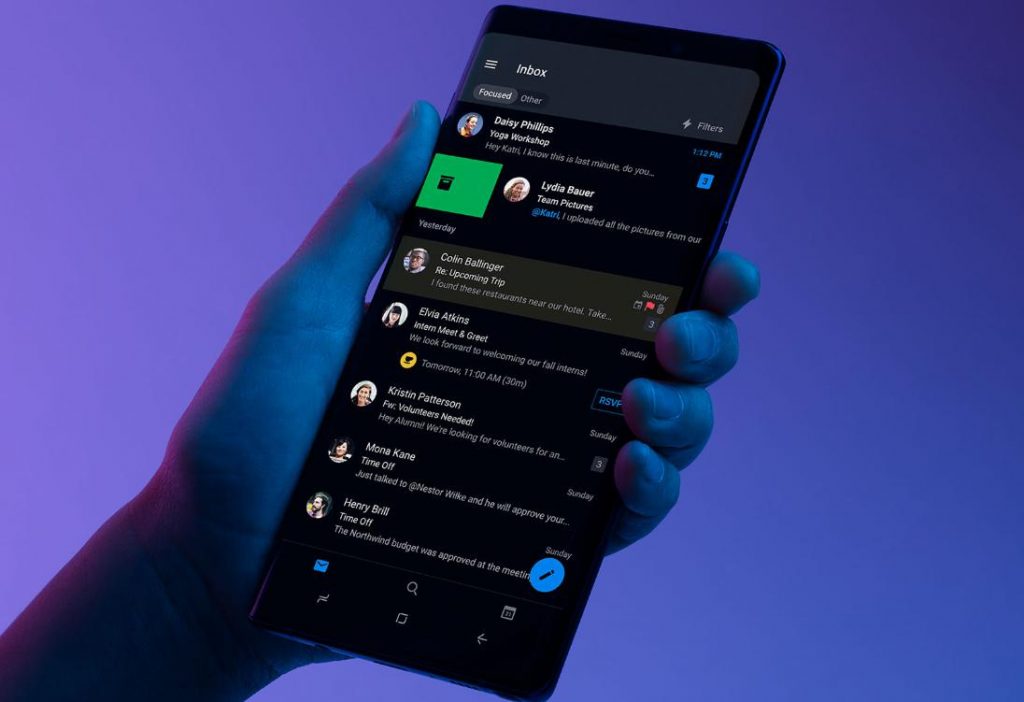
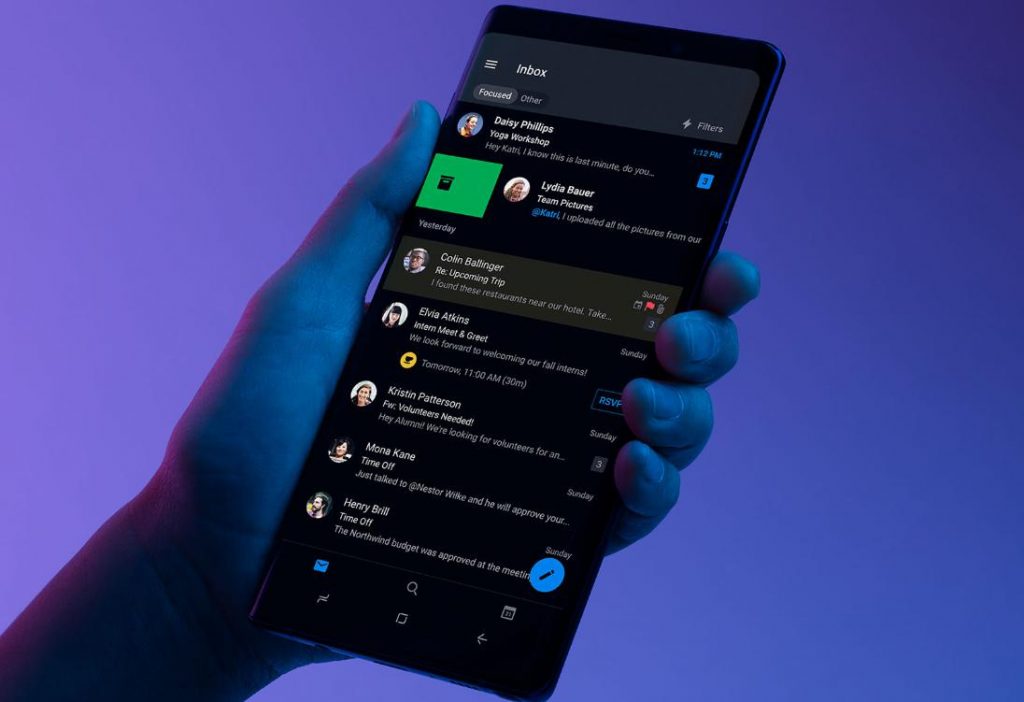
Chế độ giao diện màu tối là một trong những xu hướng thiết kế website nổi bật nhất trong năm 2020, và cho đến nay sức hấp dẫn của dark mode vẫn chưa có tín hiệu giảm. Thực tế, giao diện màu tối đang được sử dụng rộng rãi trên hầu hết các nền tảng mạng xã hội và ứng dụng nổi tiếng như Facebook, Messenger, Youtube, Instagram, Viber, Whatsapp,…Ngoài ra dark mode còn xuất hiện trên trình duyệt Chrome, trên giao diện sử dụng của các hệ điều hành Android, IOS,…
Trong thiết kế nói chung, màu sắc mang lợi rất nhiều lợi ích cho người dùng như mang lại không gian trải nghiệm thanh lịch, đẹp mắt, tăng tuổi thọ pin, giảm mức tiêu thụ năng lượng pin. Đặc biệt ở chế độ màu tối hay còn gọi là chế độ ban đêm sẽ làm giảm các điểm ảnh sáng, do đó nó sẽ làm sáng tổng thể màn hình, hạn chế gây mỏi mắt, và dễ đọc.

xu hướng thiết kế web ban đêm
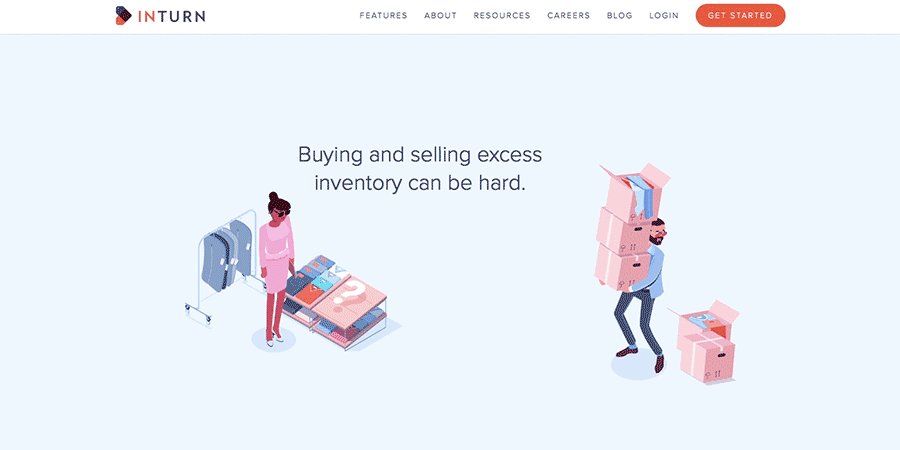
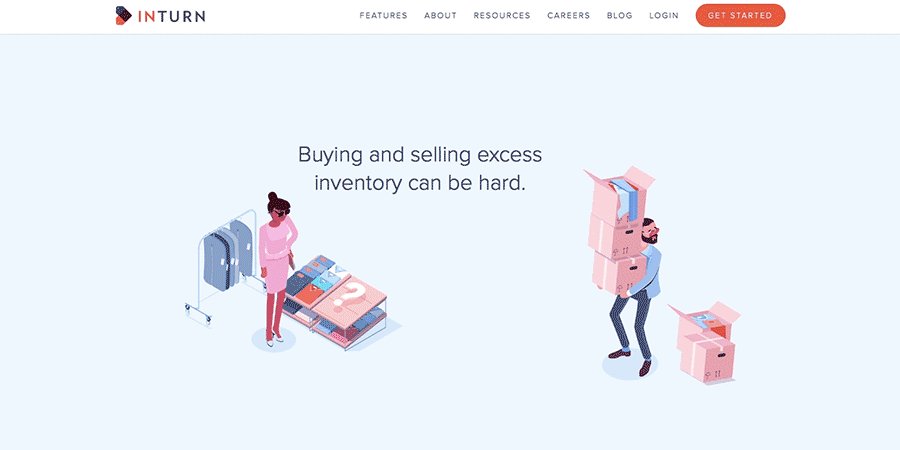
2. Minimalist – Chủ nghĩa tối giản
Tối giản là xu hướng thiết kế website cổ điển đã xuất hiện từ nhiều năm về trước. Mặc dù một số hình thức, kiểu dáng, và các đặc tính có thay đổi theo thời gian, tuy nhiên các giá trị thiết yếu của nó vẫn giữ nguyên. Bằng những sự cải tiến công nghệ trong thiết kế, mẫu website tối giản đã chiếm trọn hàng ngàn con tim của những nhà thiết kế website lẫn người dùng bởi tính chất thanh lịch, khả dụng và sự đơn giản của nó.
Như thế nào là một thiết kế website tối giản? Đó là website sẽ tối giản rất nhiều thứ, từ đồ hoạ, bảng màu, kiểu chữ, thậm chí là sự tối thiểu của các văn bản cũng như là thiết kế điều hướng.
Một trong những cách để có thể thiết kế trang web tối giản hiệu quả đó là loại bỏ những thành phần văn bản dài dòng, nặng nề thành những tấm ảnh có chất lượng cao hoặc một đoạn video clip ngắn để truyền thông điệp đến người truy cập.

xu hướng chủ đề tối giản
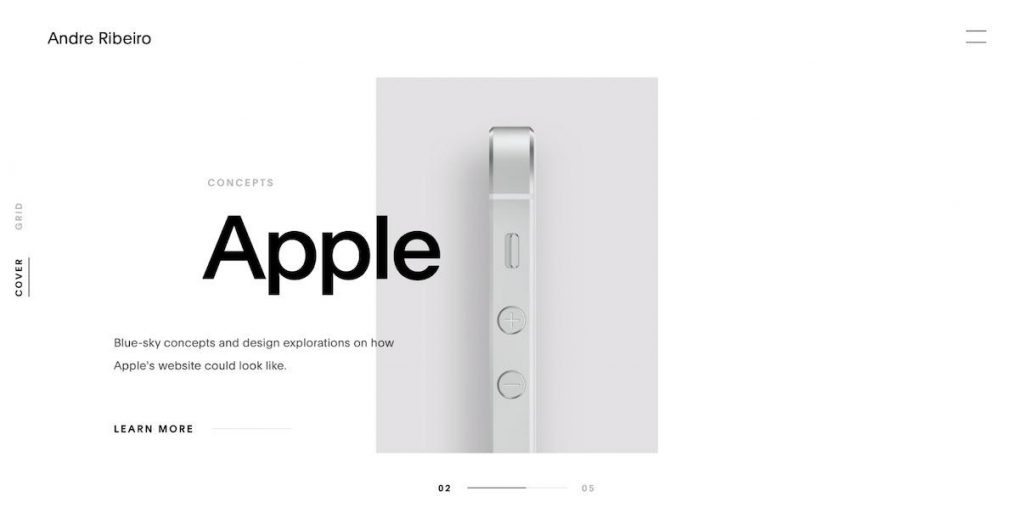
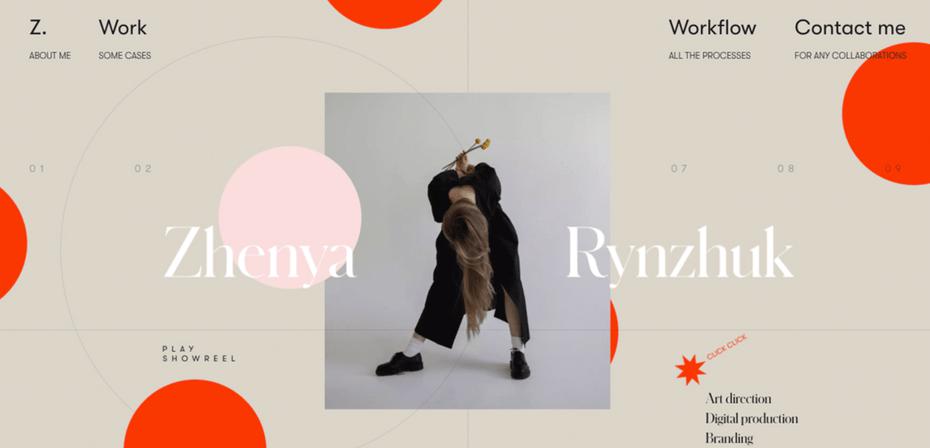
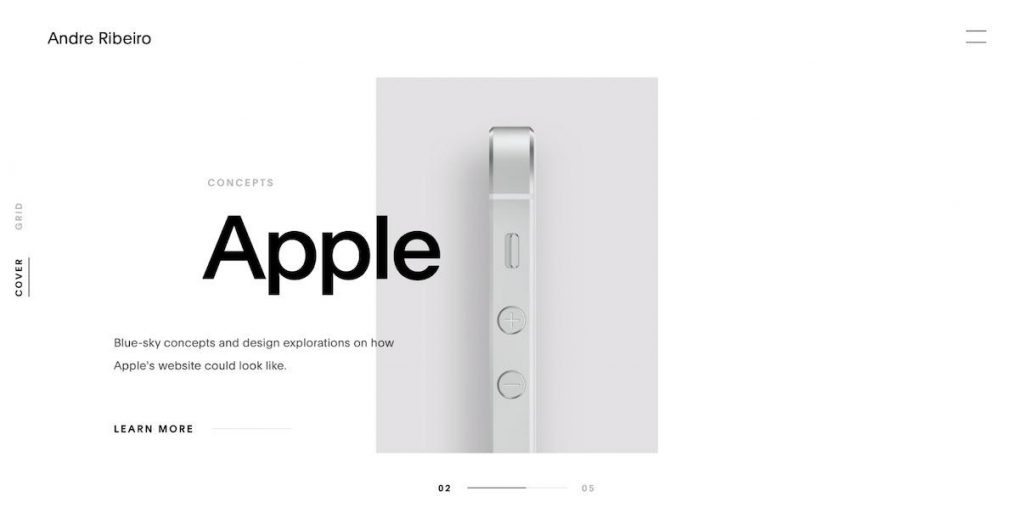
3. Black & white – Trắng & đen
Năm 2020 chính là năm chủ nghĩa tối giản lên ngôi, ngay cả trong cách phối màu cho trang web. Thiết kế website với màu chủ đạo là trắng và đen, đôi khi kết hợp với một chút dải màu xám sẽ nâng cao tính thẩm mỹ, thanh lịch, hiện đại và chuyên nghiệp cho trang web.
Để tránh làm cho trang web trở nên nhàm chán, bạn có thể chèn thêm một số hình ảnh trắng đen chất lượng cao hoặc một số hình vẽ, hình minh hoạ, hoặc biểu tượng trắng đen.

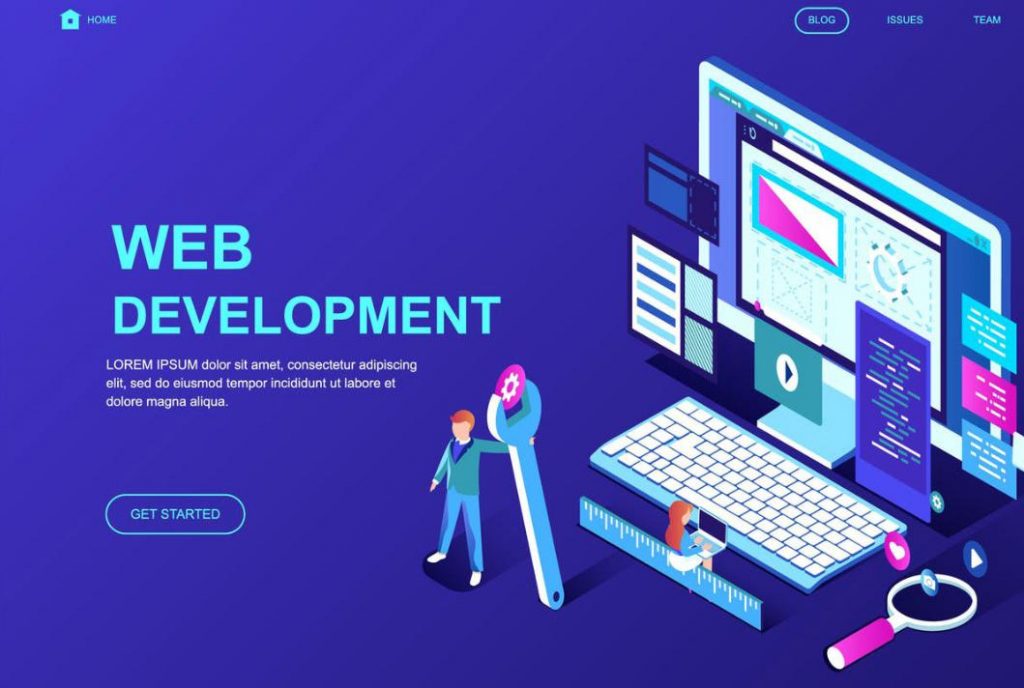
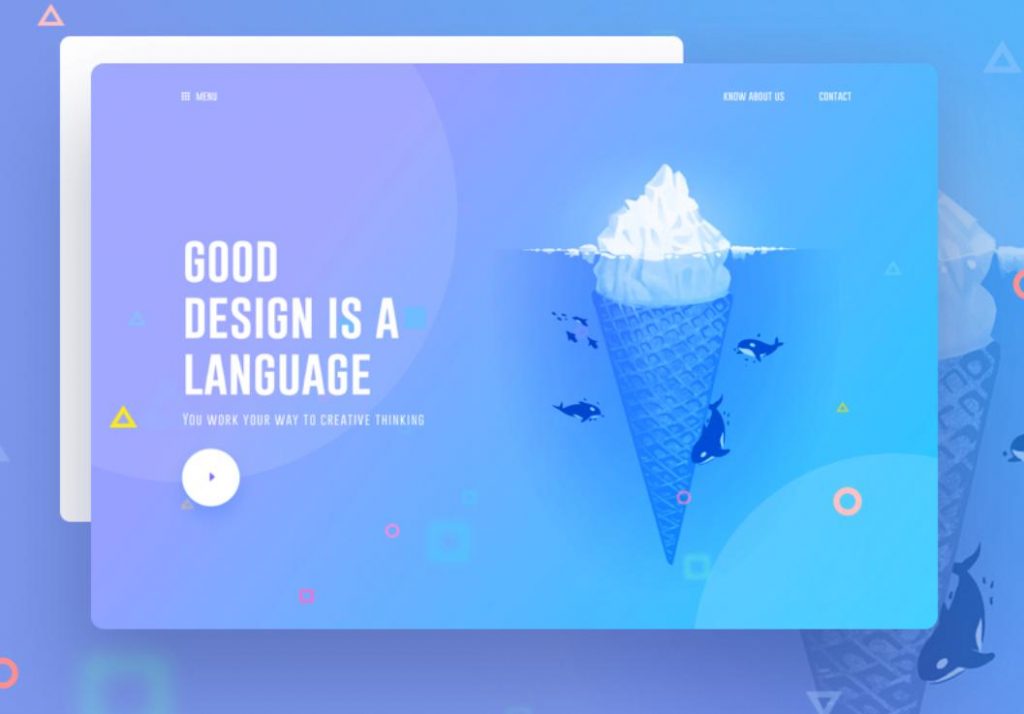
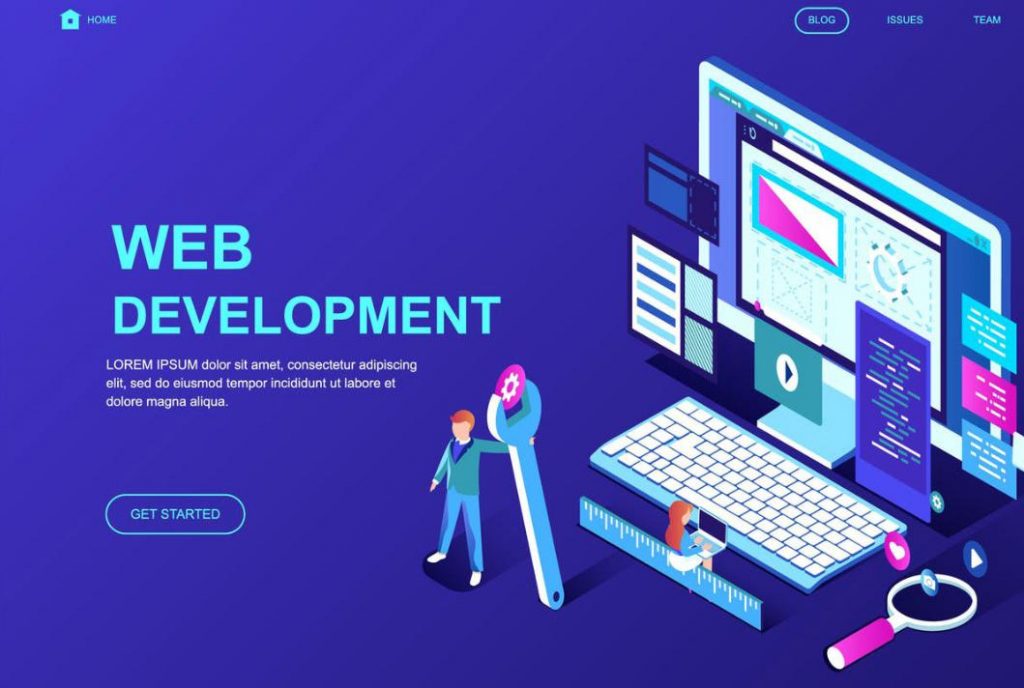
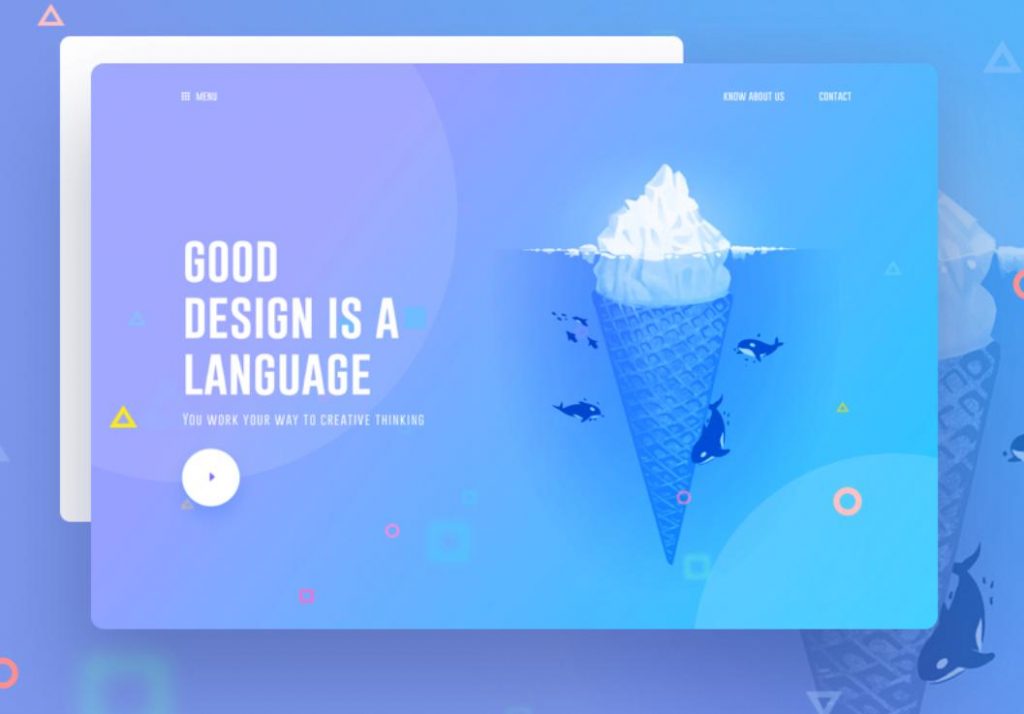
4. Phối màu dạ quang
Trái lại với các xu hướng thiết kế trên, phối màu dạ quang là một bước tiến cực kỳ thành công về xu hướng thiết kế phối màu 3D trong thiết kế website. Việc kết hợp các màu sáng, màu neon xanh lam, tím và hồng sẽ làm cho trang web trông hiện đại, chuyên nghiệp, và năng động hơn.
Khi thiết kế với nền đậm hoặc tối, những màu dạ quang này sẽ trở nên nổi bật hơn trên màn hình, tạo ra một giao diện cực kỳ ấn tượng, đặc biệt và vô cùng táo bạo.

Xu hướng phối màu dạ quạng
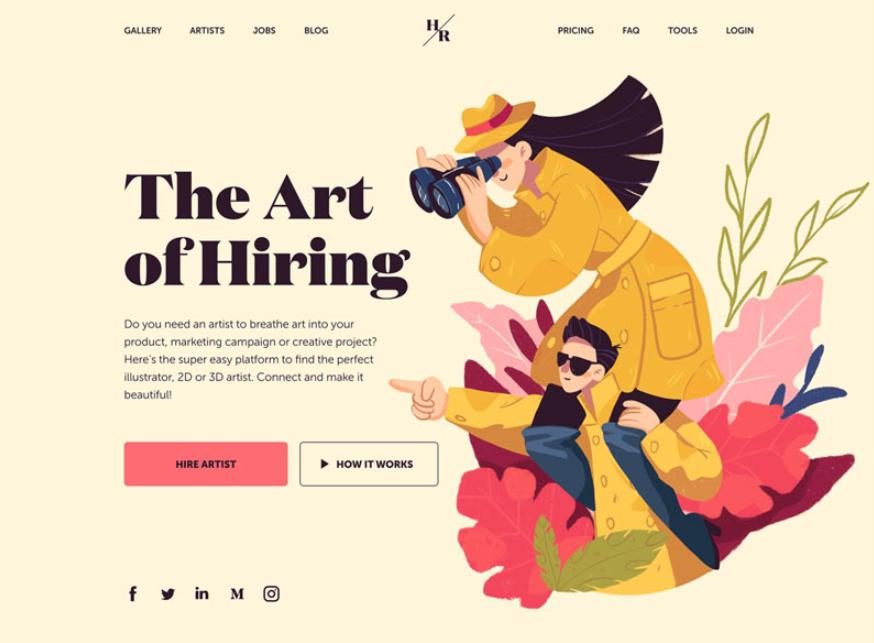
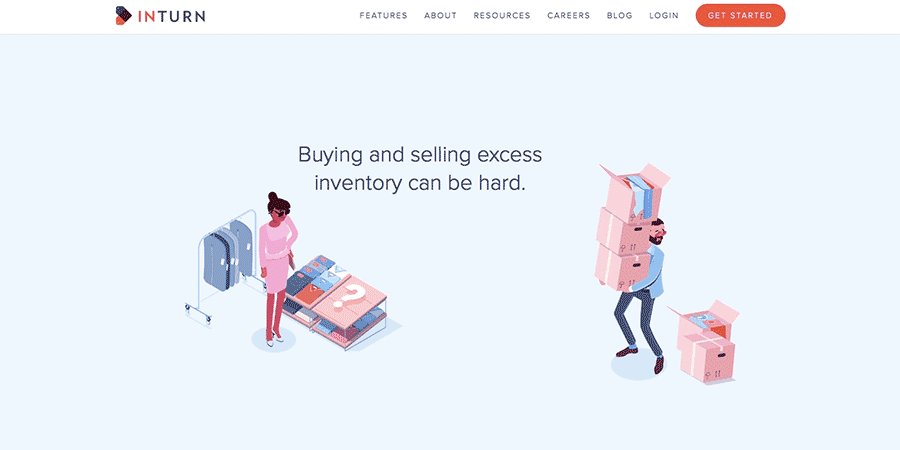
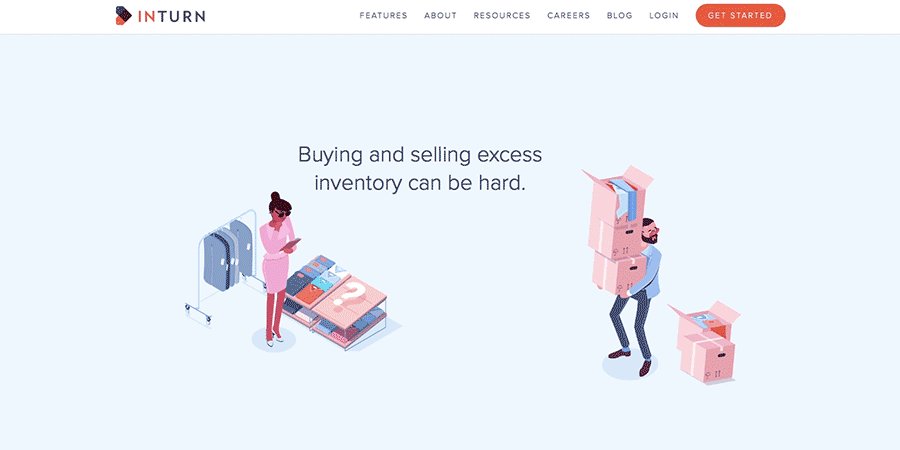
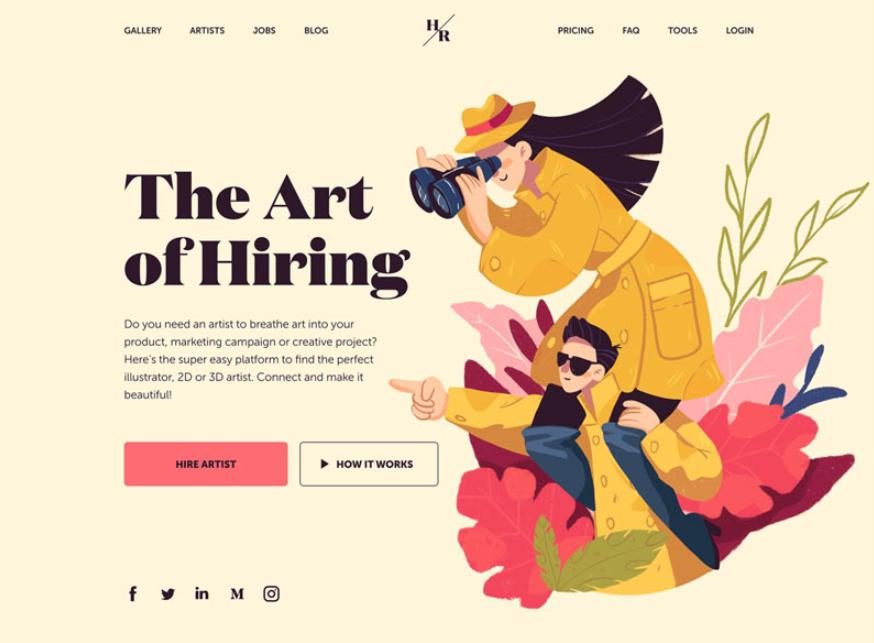
5. Kết hợp hình vẽ
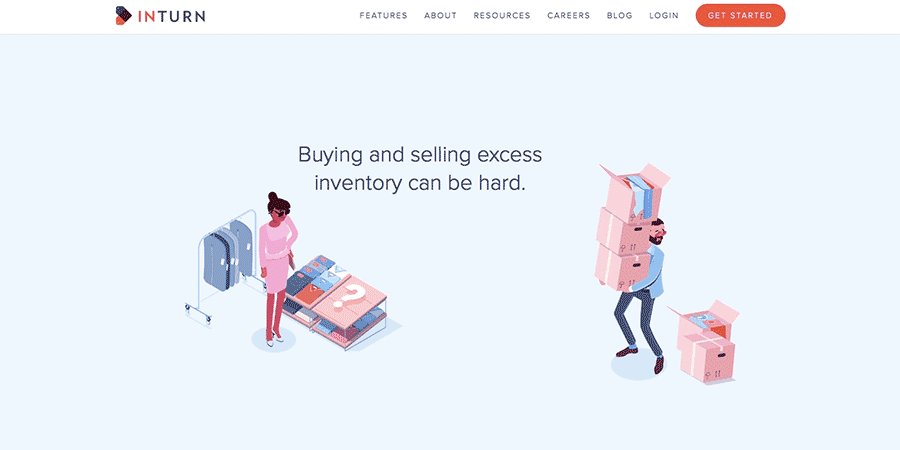
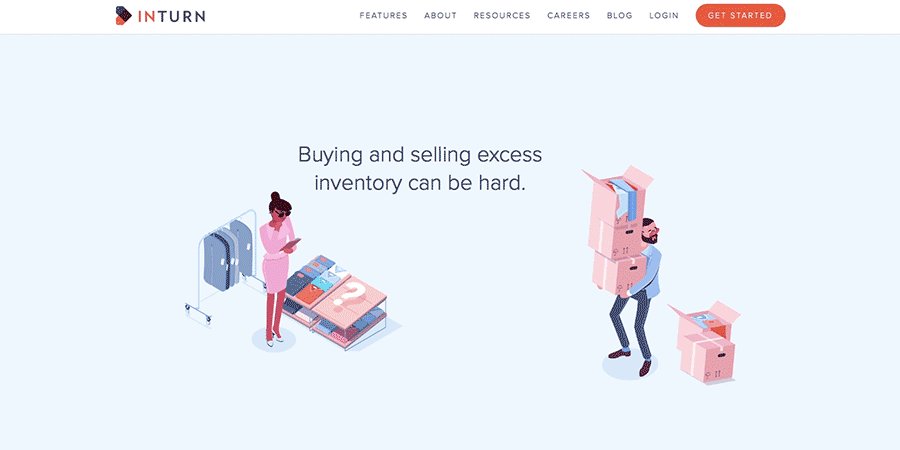
Phương pháp lấy con người làm trung tâm trong thiết kế gần đây đã cho thấy một sự trở lại đặc biệt của thời kỳ phục hưng, và các yếu tố vẽ tay chính là một ví dụ điển hình của sự trở lại này. Cho dù đó là hình minh hoạ hoạt hình, biểu tượng được vẽ tay, chữ viết bằng tay đều mang lại cảm xúc, tính nhân văn và phong cách cá nhân hoá.
Hơn thế nữa, nhiều nghiên cứu cho thấy các đồ hoạ vẽ tay đều mang lại sự tích cực, có hồn, dễ hiểu, vì vậy đây là xu hướng được đề xuất rất cao trong thiết kế website năm 2020 nếu bạn muốn gây ấn tượng với khách hàng và cho khách hàng thấy được sự sáng tạo và giàu trí tưởng tượng của bạn.

xu hướng kết hợp hình vẽ
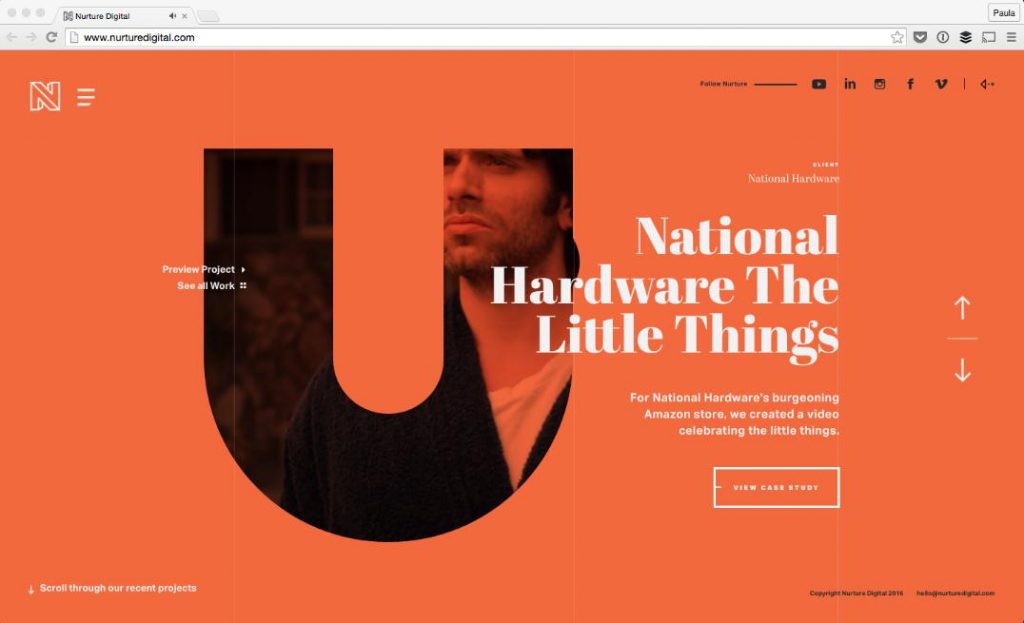
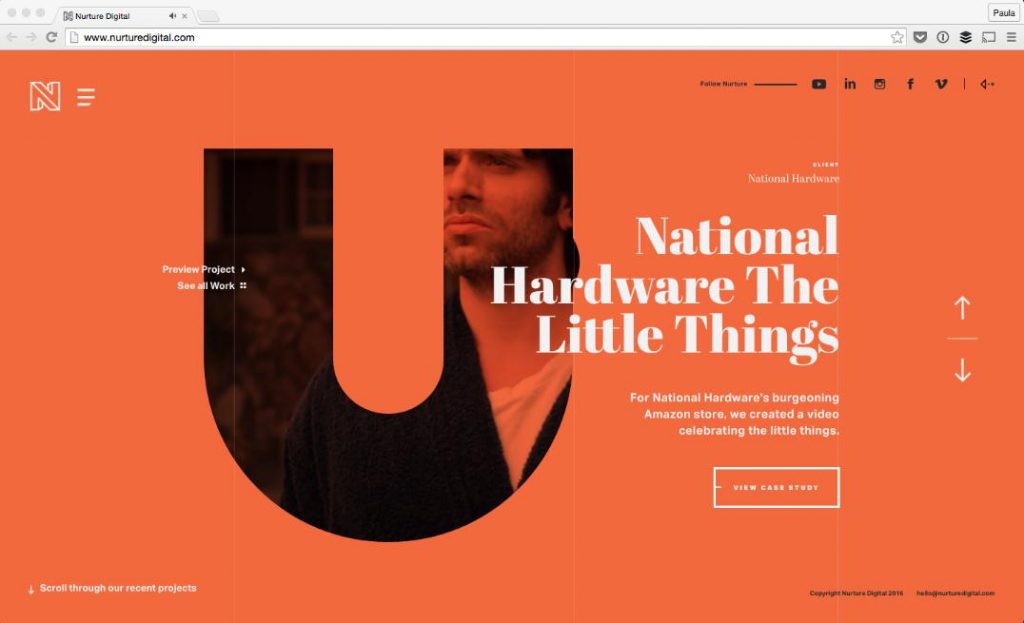
6. Kiểu chữ đậm
Hơn nhiều năm qua, một trong những mục đích chính của các nhà thiết kế website đó chính là làm hài lòng trải nghiệm của người dùng. Yếu tố hàng đầu trong việc nâng cao trải nghiệm người dùng đó chính là sử dụng kiểu chữ rõ ràng và dễ đọc. Thiết kế website với phông chữ đậm, viết hoa toàn bộ, màu đơn sắc, hoặc trong suốt với những đường viền đang là xu hướng thiết kế hot nhất hiện nay.
Để có thể cải thiện trải nghiệm người dùng thông qua kiểu chữ thì bạn có thể sử dụng kiểu chữ lớn, nó sẽ tăng tính tập trung của người truy cập. Tuy nhiên phải đảm bảo rằng các chữ này sẽ xuất hiện với các kích thước giống nhau trên nhiều thiết bị khác nhau, từ giao diện máy tính đến trên điện thoại.

thiết kế web kết hợp chữ in đậm
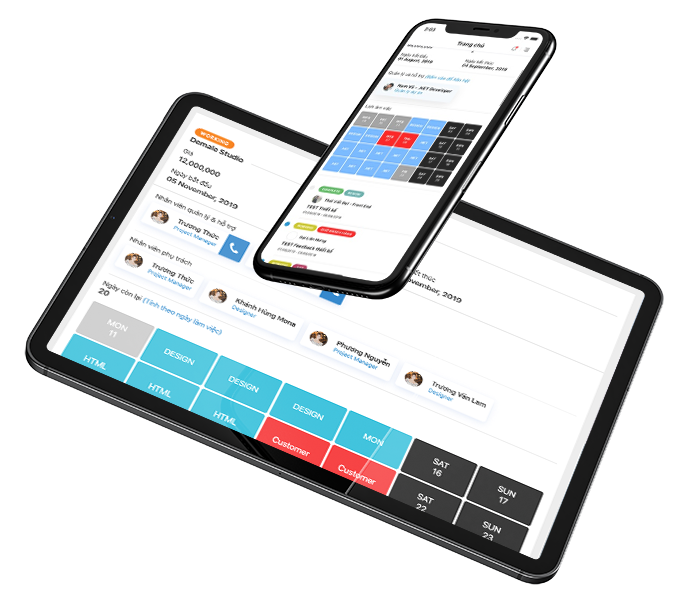
7. Sử dụng yếu tố 3D
Một trong những cải tiến công nghệ được áp dụng phổ biến trong thiết kế website gần đây vả đã mang lại những thành công lớn đó chính là yếu tố 3D. Thiết kế các thành phần bằng đồ hoạ 3D làm cho website trông vui tươi hơn, làm nổi bật, thú vị, và có khả năng giữ chân người truy cập rất tốt.
Sử dụng các yếu tố có chiều sâu như đồ hoạ 3D làm tăng cảm giác chân thật và chất lượng của một vật thể nào đó. Có thể nói thiết kế 3D cho website sẽ vô cùng phù hợp và hiệu quả cho những trang web thương mại điện tử. Ở đây người truy cập có thể cảm nhận rõ nhất về sản phẩm thông qua tính năng 3D
Tuy nhiên yếu tố 3D có thể gây quá tải cho trang, vì vậy hãy áp dụng xu hướng này một cách vừa phải. Ngược lại, nó có thể gây ảnh hưởng trầm trọng đến hiệu quả SEO của trang web.

8. Sử dụng phương pháp đổ bóng, thêm lớp, các thành phần nổi
Các phương pháp thiết kế đổ bóng, thêm lớp, hoặc làm nổi được xem là một bước tiến lớn trong xu hướng thiết kế chất liệu. Phương pháp này giúp chuyển thể các hình ảnh từ một đồ hoạ đơn giản trở nên lấp lánh và ấn tượng hơn. Kỹ thuật này còn được gọi là kỹ thuật giả 3D, và nó hoàn toàn có thể áp dụng trên tất cả biểu tượng, hình ảnh, cũng như trên văn bản.

thiết kế web đỗ bóng – thêm lớp
Một xu hướng thiết kế tạo chiều sâu khác chính là phương pháp xếp chồng nhiều lớp. Việc sắp xếp nhiều thành phần như văn bản, hình ảnh, video, biểu tượng,…có thể biến một trang web bừa bộn trở thành một trang web gọn gàng và trông khoa học hơn.
9. Hoạt ảnh chuyển động
Cho đến gần đây, các hoạt ảnh trên trang web phần lớn đều tự diễn ra, độc lập với hành động của người truy cập trên chính trang web đó. Và mãi cho đến năm 2020, điều này đã được thay đổi bởi sự ra đời của các hoạt ảnh chuyển động do chính người truy cập tương tác. Các yếu tố được đề cập ở trên bao gồm cả 3D, kỹ thuật nổi, hoặc nhiều lớp đều có thể áp dụng trong thiết kế chuyển động bởi người dùng. Khi người dùng có những hành động như nhấp chuột, di chuyển chuột,…có thể làm thay đổi về màu sắc của một vật thể trên giao diện, hoặc kích thước, hoặc thiết kế,…Những yếu tố này sẽ giúp cho trang web của bạn trông trở nên hấp dẫn và thu hút hơn nhưng vẫn giữ được sự đơn giản, tinh tế và sang trọng.

10. Thiết kế chuyển màu – gradients
Trong những năm trước, các màu đơn sắc hoặc đơn giản chiếm ưu thế trong thiết kế, nhưng đến năm 2020, yếu tố chuyển màu đã chiếm lấy vị trí hàng đầu trong các ý tưởng thiết kế website. Sự kết hợp nhiều màu có hiệu ứng chuyển này đã góp phần tạo nên thành công cho các website khi đã gây những ấn tượng tích cực và tạo cảm giác thoải mái đến với hầu hết người dùng. Một trang web hiệu quả, bắt mắt, và hiện đại chính là việc kết hợp thành công những mảng màu tương phản, tạo cảm giác thân thiện cho người dùng. Các thiết kế chuyển màu có thể áp dụng rộng rãi trên giao diện website, trên nền trang web, trên landing page, đến nội dung văn bản hoặc một số biểu tượng.
Tránh kết hợp những màu đơn điệu, vì nó sẽ trông nhàm chán, luộm thuộm và không đẹp mắt.

11. Xu hướng thiết kế website với video hoặc chỉ có văn bản
Câu nói “một bức ảnh đáng giá hơn ngàn lời nói” có thể là đúng trong năm 2019. Nhưng nhờ vào sự phát triển mạnh mẽ của Internet, cùng với những kỹ xảo điện ảnh cao, các hình ảnh tĩnh đã không còn giá trị và có thể bị loại bỏ trong năm 2020. Thay vào đó, việc kết hợp các video chất lượng cao cho trang web sẽ tối ưu trải nghiệm người dùng, đồng thời còn có tính thu hút và giải trí cho bất cứ truy cập nào vào trang web. Mặc dù chúng ta biết rằng hình ảnh đóng vai trò quan trọng trong thiết kế trực quan, vì hình ảnh có thể truyền tải thông điệp nhanh chóng và rõ ràng, tuy nhiên một video clip vẫn có thể làm điều này, thậm chí còn làm tốt hơn.
Tuy nhiên cần lưu ý rằng, việc vận dụng video sẽ mang lại hiệu quả cho trang web, nhưng yếu tố tốc độ tải trang vẫn giữ vai trò quan trọng cho trải nghiệm người dùng. Hãy đảm bảo các video được sử dụng phải có kích thước phù hợp, và không làm chậm tốc độ tải trang của trang web.
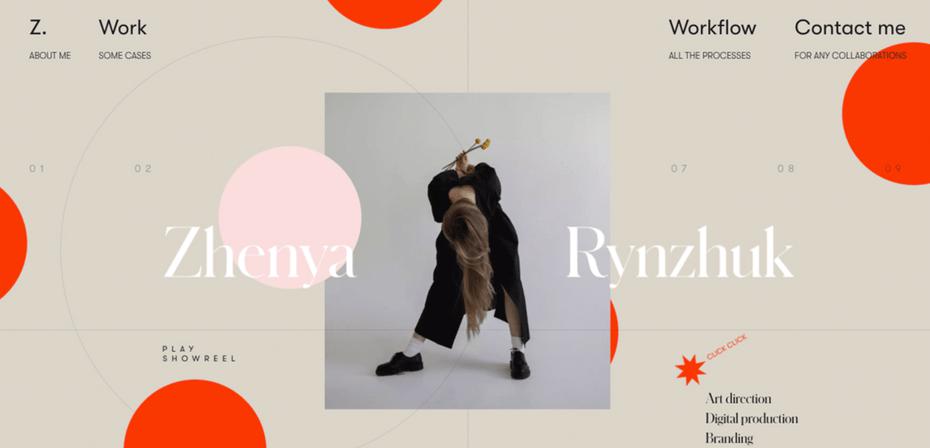
Ngược lại, phong cách thiết kế trang web chỉ với các kiểu chữ, mà không có sự tham gia bất kỳ của hình ảnh hay video clip nào, lại là một xu hướng thiết kế website hot nhất trong năm 2020 phải kể đến. Mặc dù các kiểu chữ chỉ được thiết kế với màu đơn sắc, nhưng lại có khả năng tạo dấu ấn và kích thích sự tò mò của người dùng. Đây là một trong những xu hướng thiết kế website được dự đoán là sẽ bùng nổ trong thời gian sắp tới.

xu hướng thiết kế website kết hợp video
Ở trên đây là toàn bộ xu hướng Mona Media tổng hợp được xu hướng thiết kế website được nhiều người ưu thích. Qua bài viết này mong sẽ giúp ích cho bạn phần nào trong quyết định xây dựng riêng mình website chất lượng thu hút được nhiều người dùng.
Mọi yêu cầu, hỗ trợ và nhận tư vấn quý khách vui lòng liên hệ theo thông tin:
Địa chỉ: 373/226 Lý Thường Kiệt, Phường 9, Quận Tân Bình, TPHCM
Hotline: 1900 636 648
Email: [email protected]