Khi bắt đầu thiết kế một trang web, ưu tiên hàng đầu là hoàn thiện bảng màu cho trang web và phối chúng sao cho thật hài hòa, mà không kém phần nổi bật. Màu sắc đóng một vai trò quan trọng trong cách khách hàng nhận thức và có ấn tượng thế nào đối với trang web hay cũng như đối với thương hiệu đó. Do đó, nó có thể ảnh hưởng hoàn toàn đến cách chúng ta nhìn nhận một trang web.Bạn có thể tham khảo các trang web hiện có và nghiên cứu các đối thủ cạnh tranh. Mẫu website Mona xin chia sẻ với các bạn các cách phối màu khi thiết kế website chuyên nghiệp như dưới đây.
Những tông màu chính thường dùng khi thiết kế website
Vai trò của tâm lý học màu sắc trong Marketing là một trong những yếu tố đóng vai trò khá quan trọng. Dưới đây là những điều cơ bản quan trọng nhất bạn cần biết về màu sắc và sự tác động đến tâm lý.
- Màu đỏ: tốc độ, năng lượng và đam mê. Màu đỏ thường được sử dụng cho các lĩnh vực nhà hàng và ứng dụng mang đi — khiến bạn nôn nao và muốn ăn thật nhanh, chẳng hạn như KFC, Loship…
- Màu cam: lạc quan và hạnh phúc. Màu cam được mọi người coi là màu “vui nhộn” và sử dụng màu này trong thiết kế web của bạn là một cách tuyệt vời để cho thấy bạn không quá coi trọng bản thân.
- Màu vàng: sự ấm áp, cảm giác mời gọi, tích cực, là màu trang web tuyệt vời để sử dụng cho các ngành dịch vụ — bạn rất sẵn lòng trợ giúp!
- Màu xanh lá cây: thiên nhiên và sức khỏe, là lựa chọn hoàn hảo cho cách phối màu khi thiết kế cho một thương hiệu lành mạnh, truyền tải sự thân thiện và bền vững với môi trường.
- Màu xanh lam: màu xanh lam khơi gợi cảm giác tin tưởng, khiến nó trở thành một màu được yêu thích nhất trong các bảng phối màu trang web.

- Màu tím: sáng tạo, thông thái và tự tin. Màu tím là một màu độc đáo, mạnh mẽ để sử dụng trong bảng màu trang web vì nó đòi hỏi sự chú ý và nổi bật.
- Màu hồng: sự sáng tạo và hoa lệ, đa phần phù hợp với những sản phẩm kinh doanh của phái nữ
- Màu nâu: lành mạnh, ấm áp và trung thực. Nó mang lại cho các trang web sự tự nhiên, chân thực và thường đi đôi với các thiết kế truyền thống, lấy cảm hứng từ cổ điển, phù hợp với các sản phẩm về gốm sứ, hay kinh doanh lấy concept vintage làm chủ đạo
- Màu đen: nhờ sự tối giản của nó, nhiều thương hiệu mỹ phẩm sử dụng màu đen làm màu chủ đạo để biểu thị rằng sản phẩm của họ là chất lượng và sự sang trọng
- Màu trắng: sự tối giản, minh bạch. Màu trắng là một màu trung tính, dễ dàng kết hợp với các màu khác cho mục đích xây dựng thương hiệu. Nó chủ yếu được sử dụng như một màu nhấn hoặc màu nền.
- Màu xám: sự chín chắn, quyền uy. Nếu bạn muốn xây dựng trang web doanh nghiệp trang trọng, màu xám là một lựa chọn màu sắc tuyệt vời.
Cách phối màu khi thiết kế website chuyên nghiệp
Phối màu theo nguyên tắc bánh xe màu sắc
Một công cụ tuyệt vời để hiểu những điều cơ bản về lý thuyết màu sắc là bánh xe màu. Bánh xe màu hoặc vòng tròn màu là một tổ chức minh họa trừu tượng của các màu sắc xung quanh một vòng tròn, cho thấy mối quan hệ giữa các màu cơ bản, màu bậc hai, màu bậc ba, màu bổ sung… Bánh xe màu rất hữu ích để xác định độ hài hòa của màu sắc cho tổng thể website. Nó sẽ giúp bạn tập hợp một bảng màu trông tuyệt vời. Trong đó, bánh xe màu thể hiện:
- Màu cơ bản: Ba màu cơ bản là đỏ, vàng và xanh lam. Khi kết hợp với nhau, màu cơ bản tạo thành màu thứ cấp.
- Màu phụ: Các màu phụ là tím (đỏ + xanh dương), xanh lá cây (xanh lam + vàng) và cam (đỏ + vàng). Kết hợp màu thứ cấp với màu cơ bản tạo ra màu cấp ba.
- Màu cấp ba: Các màu cấp ba là sự kết hợp của các màu chính và phụ (tức là màu đỏ-tím, vàng-cam, xanh lam-xanh lá cây, v.v.)
- Màu, sắc thái và tông màu: Màu chính, màu phụ và màu cấp ba được coi là màu thuần túy. Chúng bão hòa, sống động và nổi bật. Màu sắc là sự bổ sung của màu trắng vào màu tinh khiết. Điều này tạo ra màu sắc nhẹ hơn, cường độ thấp hơn. Các sắc thái màu được tạo ra với việc bổ sung màu đen vào các màu tinh khiết. Cuối cùng, thêm màu đen và trắng vào các màu tinh khiết để tạo ra các tông màu. Các tông màu dịu hơn các màu thuần túy.
Kết hợp màu sắc theo các phong cách khác nhau

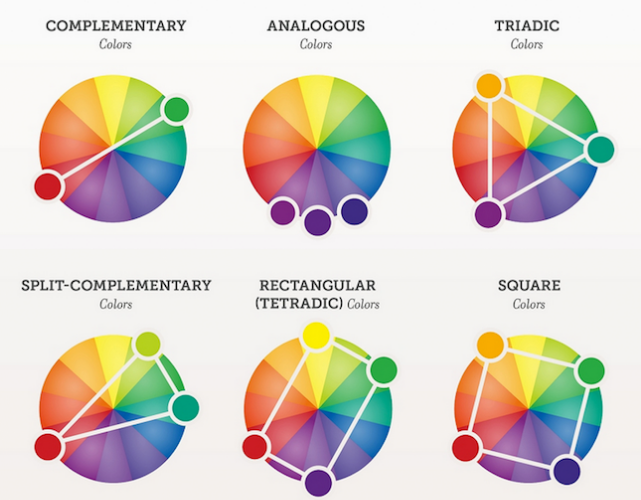
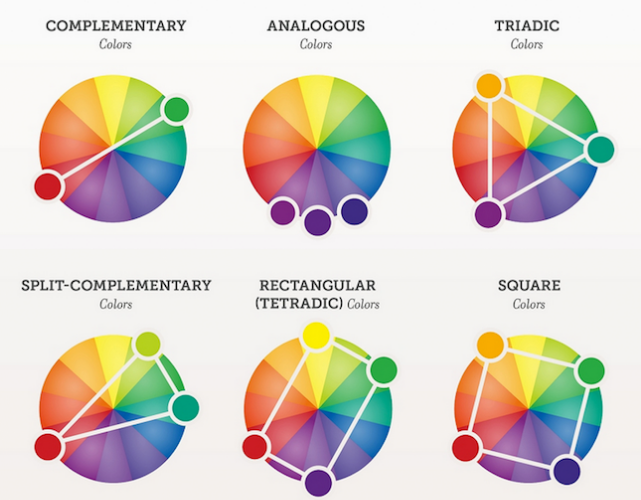
Có năm cách phối màu chính: bổ sung, bổ sung tách biệt, bộ ba và màu tứ phân, tương tự và đơn sắc.
- Complementary (Phối màu bổ túc trực tiếp): Các màu bổ sung nằm đối diện với nhau trên bánh xe màu. Sự kết hợp màu bổ sung sẽ bao gồm một màu ấm và một màu lạnh. Đỏ và xanh lá cây là một trong những cặp bổ sung phổ biến.
- Split-complementary (Phối màu bổ sung xen kẽ) : được tạo thành từ một màu cơ bản và hai màu liền kề với phần bổ sung của màu cơ bản.
- Triadic (phối màu bộ ba): sử dụng các màu cách đều nhau trên bánh xe màu (như đỏ, xanh lam và vàng).
- Rectangular – tetradic colors (phối màu chữ nhật): phối màu ở các góc vuông của bánh xe màu tạo thành hình chữ nhật.
- Analogous (Phối màu tương đồng): Ba màu tương tự nằm cạnh nhau trên bánh xe màu. Kết quả là, các màu tương tự cực kỳ giống nhau, như xanh lá cây và xanh lục vàng.
- Cuối cùng, màu đơn sắc (Monochromatic): chỉ đơn giản là các biến thể của cùng một màu. Điều này được thực hiện bằng cách sử dụng các sắc thái, sắc thái và tông màu.
Sử dụng độ tương phản
Một nguyên tắc lý thuyết màu quan trọng khác liên quan đến việc sử dụng độ tương phản. Độ tương phản càng cao, hai màu càng nổi bật với nhau. Ví dụ: văn bản màu trắng trên nền tối hoặc ngược lại. Sự tương phản thu hút sự chú ý và có thể làm cho các yếu tố quan trọng nhất định trở nên nổi bật về mặt trực quan.
Khi đánh giá độ tương phản, điều quan trọng là phải xem xét không chỉ màu sắc (tức là xanh lam và xanh lá cây), mà còn cả tông màu của chúng. Hai màu khác nhau với tông màu đồng đều không tạo ra độ tương phản cao. Một mẹo đơn giản để xác định mức độ tương phản của hai màu là chuyển chúng sang thang độ xám – sự khác biệt về độ tương phản sẽ rõ ràng hơn nhiều.
Đơn giản là tối thượng
“Make it simple’, điều này có vẻ như nó có thể trở nên phức tạp. Thay vì cứ phải chú tâm chọn bảng màu, hãy nghĩ đến sự đơn giản. Chú trọng quá nhiều vào phối quá nhiều màu thực sự phức tạp, thường gây khó chịu cho mắt. Đặc biệt với những người chưa có nhiều kinh nghiệm phối màu, sự đơn giản là lựa chọn an toàn nhất.

Có lẽ lợi ích lớn nhất là sự đơn giản có thể dễ dàng gắn kết một bảng màu với nhau. Nếu bạn chỉ có một vài màu sắc tại nơi làm việc, mọi thứ sẽ trông thống nhất. Một lợi ích khác là người xem sẽ dễ dàng tập trung vào nội dung chính . Nếu bạn quá chú trọng vào màu sắc, người dùng của bạn sẽ dễ bị nhầm lẫn và cảm thấy bối rối hơn.
Gắn kết màu sắc với thương hiệu
Cuối cùng, hãy xem xét thương hiệu của bạn sẽ đóng vai trò như thế nào đối với cách phối màu của bạn. Rất có thể thương hiệu của bạn đã có một số màu nhất định gắn liền với nó. Nếu đúng như vậy, bạn có thể sử dụng bảng màu hiện có để giúp tạo bảng màu cho trang web của mình.
Tuy nhiên, bạn có thể cần phải điều chỉnh màu sắc thương hiệu của mình. Nếu một trong những màu bạn đã chọn có ý nghĩa tiêu cực, bạn có thể phải chọn một màu khác, chẳng hạn chẳng ai chọn màu đen cho một thương hiệu thức ăn, cũng như không ai chọn màu xám cho dịch vụ thẩm mỹ, làm đẹp cả.
Màu sắc đóng vai trò khá quan trọng trong thiết kế website. Phối màu hài hòa sẽ giúp website của bạn tạo ấn tượng với khách hàng, giúp họ cảm thấy dễ chịu khi truy cập vào và giữ chân khách hàng ở lại website lâu hơn. Hy vọng những chia sẻ trên đây của chúng tôi sẽ giúp bạn hiểu hơn về cách phối màu cho website.