Thiết kế web là một công việc đòi hỏi rất nhiều kinh nghiệm và kỹ năng khác nhau. Có rất nhiều yếu tố khác nhau để có thể tạo nên một website chuyên nghiệp. Khi nhìn vào một website, người dùng sẽ có những đánh giá khác nhau, cảm nhận về website đó có chuyên nghiệp không. Tuy nhiên, dựa vào những yếu tố và tiêu chí nào thì không phải ai cũng biết mà chỉ dựa vào “cảm nhận”. Trong đó, các dòng chữ cũng đóng góp một phần không nhỏ về sự cảm nhận này. Tất cả những gì liên quan đến các ký tự xuất hiện trên website được gọi là Typography. Vậy Typography là gì? Mời bạn cùng Mẫu website Mona Media tìm hiểu qua bài viết dưới đây.
Typography là gì?
Hiểu một cách đơn giản thì Typography là phong cách, sự trình bày và hiển thị của các kỹ tự, chữ cái. Có thể gọi nó là sự nâng tầm Typography lên như một nghệ thuật với các chữ cái. Typography là sắp xếp, ghép đặt các câu chữ trong nhiều font chữ, kích cỡ và cả màu sắc sao cho chúng thể hiện được thông điệp và tinh thần của người thiết kế muốn gửi đến cho người dùng.
Đôi khi chúng ta sẽ cần đến Typography khi thiết kế mặt bìa cho các tài liệu, cho công việc và cho việc học, thiết kế các bức tường cho những quán trà sữa, cà phê hay các dự án cá nhân. Có nhiều người cho rằng để thiết kế ra được một Typography đẹp và chuyên nghiệp thì phải là một chuyên ra với nhiều năm kinh nghiệm, có kiến thức chuyên sâu. Tuy nhiên, đôi khi chỉ cần thay đổi một chút thì kết quả mang lại cũng có thể khiến cho các bạn bất ngờ.

Trong thời gian gần đây, Typography đã trở thành xu hướng nghệ thuật phổ biến. Khi xu hướng content lên ngôi, những người làm về sáng tạo cũng tìm kiếm cho bản thân những hướng đi mới, một con đường mới mẻ để thể hiện những chữ cái thông thường. Và Typography được xem là một giải pháp hoàn hảo để biến hóa những nội dung chất lượng thành một sản phẩm thương mại để thu hút độc giả đến với trang web.
Những loại font trong Typography
Dưới đây là một số font đã và đang được sử dụng nhiều nhất trong Typography. Các bạn có thể tham khảo sử dụng hoặc thậm chí là tìm 1 số font chữ khác thích hợp với mục đích của mình.
Font Serif
Font Serif hay còn được biết đến là font chữ có gạch chân ở những phần chính của chữ cái. Do kiểu cách cổ điển nên loại font chữ này thường được chọn cho những dự án truyền thống, được sử dụng phổ biến trong các ấn phẩm như tạp chí, báo giấy.
Font Sans-Serif
Trái ngược hoàn toàn với kiểu chữ trên, Font Sans-Serif là một font chữ không có chân. Trong tiếng Pháp, Sans có nghĩa là không có serif. Font Sans-Serif mang một phong cách hiện đại với các ký tự rõ ràng hơn so với Font Serif. Với kiểu chữ này, người dùng truy cập sử dụng điện thoại, máy tính, máy tính bảng sẽ dễ đọc hơn.

Display Font
Với Display Font, các bạn có thể sử dụng để thể hiện trên nhiều phong cách khác nhau như chữ viết hoa, chữ viết tay, chữ Gothic và nhiều kiểu chữ đặc biệt khác. Bởi đặc điểm của nó là sử dụng cho việc trang trí nền font chữ này hay được sử dụng đối với các đoạn text ngắn.
Với Typography có rất nhiều kiểu chữ khác nhau mà các bạn có thể lựa chọn sử dụng. Tùy thuộc vào từng trường hợp cụ thể mà đưa ra lựa chọn, đảm bảo tính phù hợp để mang lại sự hiệu quả khi sử dụng.
Những yếu tố để có thể thiết kế một Typography đẹp
Để thiết kế được một Typography đẹp các bạn cần tìm hiểu những thành tố để tạo nên một Typography và cả các hoạt động của nó khi thiết kế.
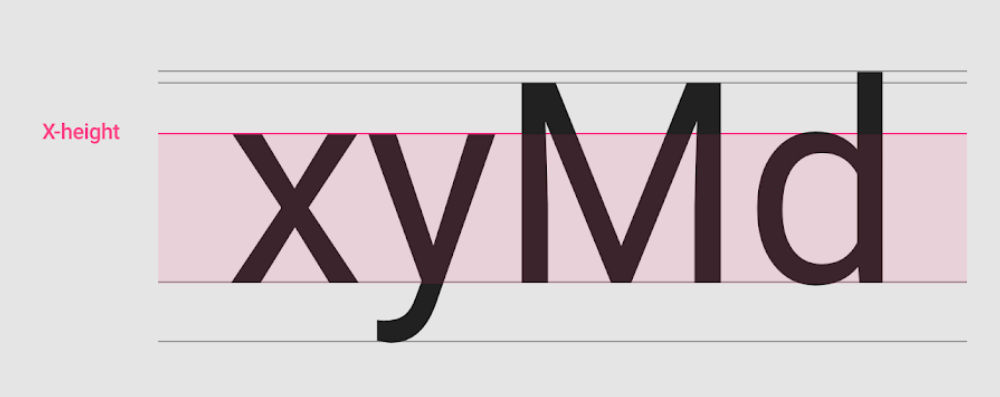
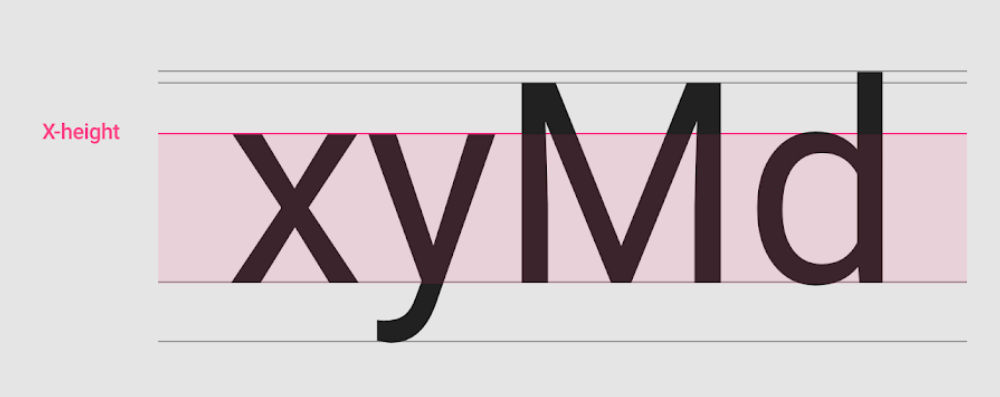
- Lines – các đường gióng: Trong thiết kế Typography có ít nhất 5 loại đường gióng để so sánh và sắp xếp những ký tự gồm đường gióng ngang cho phần đầu chữ, chữ in hoa, chữ thường và phần đuôi chữ.
- Leading – dòng: Đây cũng là một yếu tố cực kỳ quan trọng mà các bạn cần đặc biệt chú ý đến bởi nó có sức ảnh hưởng đến toàn bộ thiết kế của Typography. Nó tác động trực tiếp đến độ dễ hay khó đọc trong một Typography.
- Kerning – khoảng cách giữa các chữ: Đây chính là thông số về khoảng cách giữa các chữ. Với thông số này, các bạn có thể tùy chỉnh để giúp cho các chữ rõ ràng hơn.
- Tracking – khoảng cách chữ: Tracking hay spacing là khoảng cách giữa các nhóm chữ. Điều chỉnh khoảng cách này sao cho hợp lý cũng là một trong những yếu tố vô cùng cần thiết với một designer để tạo ra được một Typography đẹp.
- Alignment – so cách hàng chữ: Hàng chữ cũng là một trong những yếu tố có ảnh hướng đến cảm nhận của người đọc về sản phẩm của bạn. Do đó, khi so cách hàng chữ các bạn cần phải đưa ra được lựa chọn phù hợp để không làm ảnh hưởng đến vẻ đẹp tác phẩm của mình.
7 Yếu tố của Typography ảnh hưởng đến thiết kế website
Để có thể thiết kế được một Typography đẹp và chuyên nghiệp cần phụ thuộc vào rất nhiều yếu tố khác nhau. Bởi vậy, việc tạo ra được một Typography như vậy là việc không hề đơn giản. Dưới đây là những yếu tố để có thể thiết kế được một Typography đẹp mà các bạn nên nắm rõ trước khi bắt tay vào công việc.
Khoảng cách các ký tự
Khoảng cách giữa các ký tự sẽ bao gồm 3 loại khoảng cách chính là tracking, line space và kerning đã được chúng tôi kể ra ở trên. Cả 3 loại khoảng cách này đều có mục đích là giúp cho bài văn của chúng ta trở nên dễ đọc hơn.

Các yếu tố này cần phải được thực hiện một cách hợp lý thì mới giúp cho văn bảo trở nên đẹp hơn, qua đó giúp cho website của bạn trở nên chuyên nghiệp hơn trong mắt người dùng. Bất cứ một thay đổi nào dù là lớn hay nhỏ cũng có thể khiến cho trang web của bạn trở thành một bản nháp không hơn không kém.
Độ dài các dòng chữ
Độ dài của các dòng chữ cũng là một yếu tố tác động đến khả năng đọc của người dùng. Nếu hàng chữ quá dài, mắt của người đọc sẽ phải điều tiết từ trái sang phải nhiều, và khi xuống hàng sẽ dễ bị nhầm hàng.
Và nếu như hàng chữ quá ngắn, mắt phải điều tiết xuống nhiều sẽ khiến cho nội dung của bạn bị ngắt quãng khi đọc, không còn được liền mạch. Trung bình, độ dài của một dòng sẽ có khoảng 6 từ, tương đương với 30 – 40 ký tự.
Chữ bị cắt
Với những văn bản đôi có một nội dung nhất định, đôi khi bị chia cắt một cách không hợp lý sẽ khiến cho đoạn văn bản cụt lủn. Về tổng thể thì cũng không có nhiều ảnh hưởng nhưng để tạo ra một thiết kế chuyên nghiệp thì đây cũng là vấn đề mà các bạn cần lưu tâm. Tác nhân của tình trạng này có thể do khung hoặc độ dài của chữ chưa hợp lý.
Ngữ pháp
Một website chuyên nghiệp thì chắc chắn không thể chấp nhận việc có những nội dung trên web bị sai ngữ pháp. Có thể nó không gây ảnh hướng đến thiết kế nhưng với người dùng đọc nội dung thì điều này thật khó chấp nhận.
Các lỗi ngữ pháp thường gặp chủ yếu là các ký hiệu trong văn bảo như dấu &, -, /…. Một số chữ khi xuống hàng cần phải có đầy đủ các từ và chữ. Không được tùy tiện ngắt ra bởi điều này sẽ khiến cho người đọc cảm thấy khó chịu, thậm chí là hiểu sai ngữ pháp. Một số trường hợp khác là việc sử dụng các dấu câu không hợp lý.
Màu sắc

Màu sắc là một trong những công cụ tốt nhất được sử dụng trong việc thiết kế website. Màu sắc trong một trang web có thể tạo ra cảm xúc cho người xem. Trong Typography cũng vậy, màu sắc của các ký tự cũng có ảnh hưởng không nhỏ đến cảm khác của người xem. Tùy thuộc vào mục đích và đối tượng để chọn ra màu sắc phù hợp.
Bên cạnh màu sắc, thiết kế web còn bao gồm cả độ tương phản của màu so với nền. Màu chữ trùng với màu nền hoặc quá nhạt sẽ khiến cho người đọc cảm thấy khó khăn khi đọc. Mà tính dễ đọc chính là một trong những tiêu chí để đánh giá một website có tốt hay không.
Phân rõ chính phụ
Trong bất cứ một thiết kế đồ họa nào, dù là thiết kế web, quảng cáo, bản vẽ… thì cũng đều phải phân biệt rõ ràng chính và phụ. Và thiết kế Typography cũng vậy, các câu chữ phải có sự phân biệt chính và phụ để người xem, người đọc có thể dễ dàng nắm được những nội dung cốt lõi mà bạn muốn truyền tải.
Typeface
Typeface hay kiểu chữ là một bộ các loại chữ có cùng điểm chung trong thiết kế. Mỗi Typeface là tập hợp các ký tự, các ký tự đại diện cho một chữ cái, dấu câu, số và nhiều biểu tượng khác. Typeface khác với font chữ bởi nó bao gồm cả font chữ và cỡ chữ. Một Typeface sẽ bao gồm nhiều font chữ khác nhau.
Hiện nay, hầu hết các nhà thiết kế website chuyên nghiệp đều sử dụng kiểu chữ Sans serif cho các thiết kế của mình. Còn script thì ít được sử dụng hơn và chủ yếu cho một số trường hợp đặc biệt để tạo điểm nhấn.
Typography hiện vẫn còn đang là một khái niệm khá mới lạ ở nước ta. Những người làm về thiết kế web vẫn được học Typography cũng chỉ được học một phần chứ chưa được đào tạo bài bản. Vì vậy, thiết kế web và tạo điểm nhấn bằng Typography sẽ là cách hay nếu bạn muốn website của mình trở nên ấn tượng hơn trong mắt người dùng. Hy vọng bài viết trên đã giúp bạn hiểu hơn về khái niệm Typography là gì.