Wireframe giữ vai trò quan trọng trong việc thể hiện các yếu tố trên giao diện web. Với những người có kinh nghiệm thì hẳn không còn xa lạ với wireframe. Nhưng nếu bạn là một newbie, hãy dành thời gian tìm hiểu sâu về công cụ này. Bài viết dưới đây của Mẫu website Mona sẽ giúp bạn cũng cổ thêm kiến thức hiểu rõ hơn Wireframe là gì cũng như tầm quan trọng của wireframe trong thiết kế web và cách sử dụng hiệu quả nhất.
Wireframe là gì?
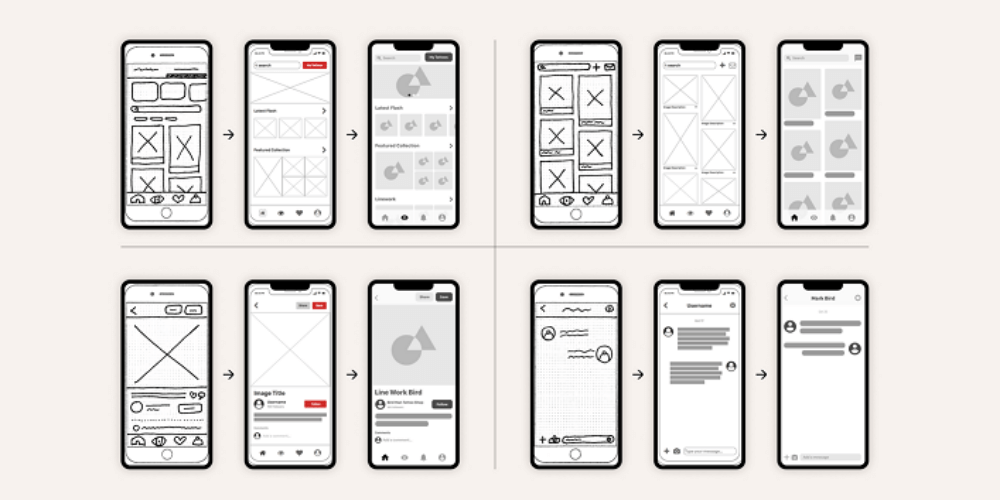
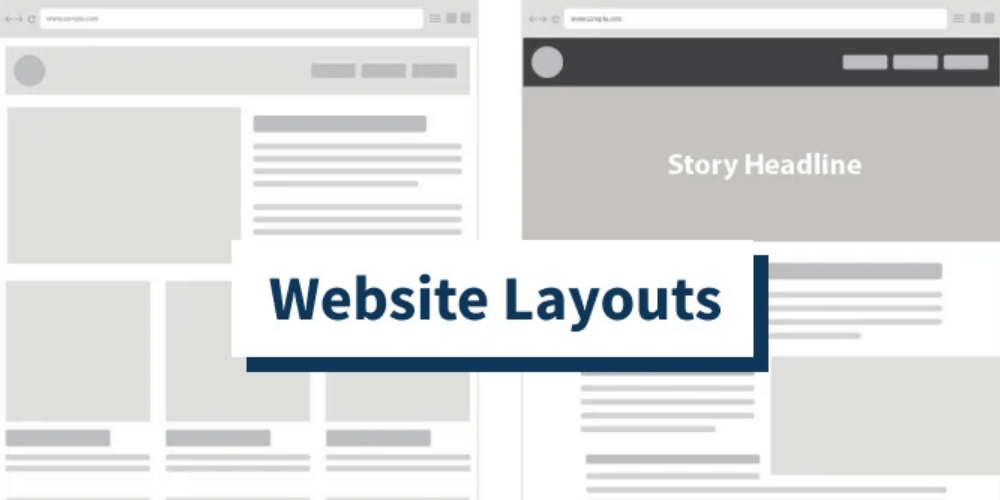
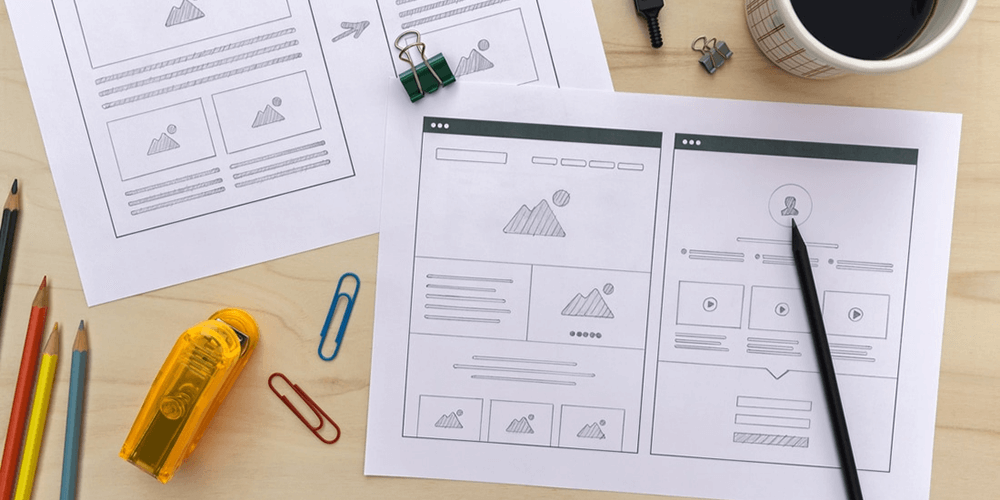
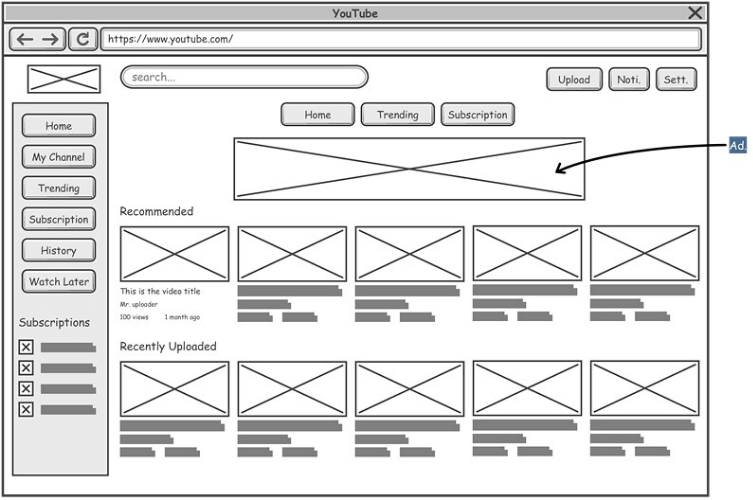
Có thể hiểu đơn giản Wireframe là một bản vẽ đường đen trắng được sử dụng trong thiết kế web ở giai đoạn đầu. Mục đích nhằm cung cấp cho các bên liên quan một bản trình bày trực quan về bố cục cũng như kiến trúc thông tin của web.
Wireframe là công cụ giúp giải quyết vấn đề, giúp các thành viên thiết kế ưu tiên vị trí bố cục trên một trang. Đồng thời, nó cũng xác định các vấn đề về trải nghiệm người dùng UX. Không chỉ tạo ra một bản phác thảo sơ bộ để các nhà thiết kế bắt đầu quá trình tạo hình website. Hình ảnh wireframe còn giúp khách hàng hình dung rõ hơn về cấu trúc, thiết kế website của họ.

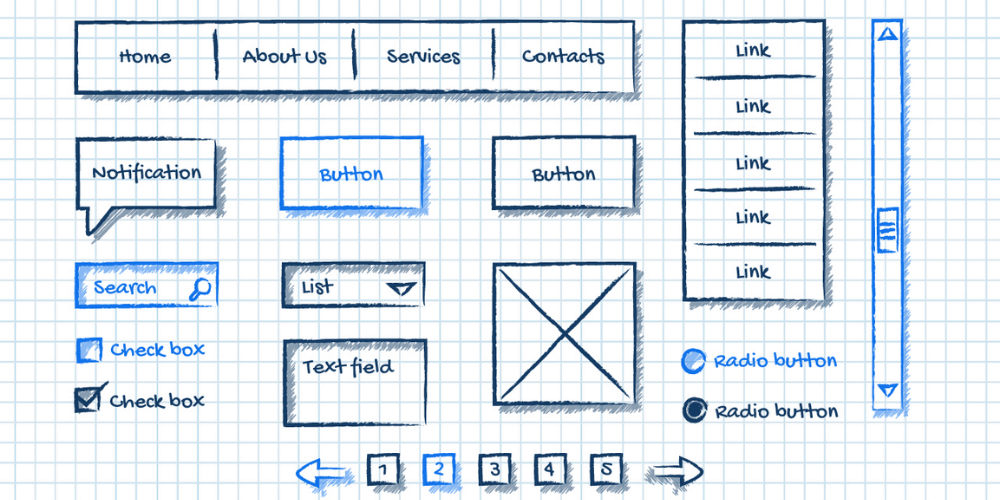
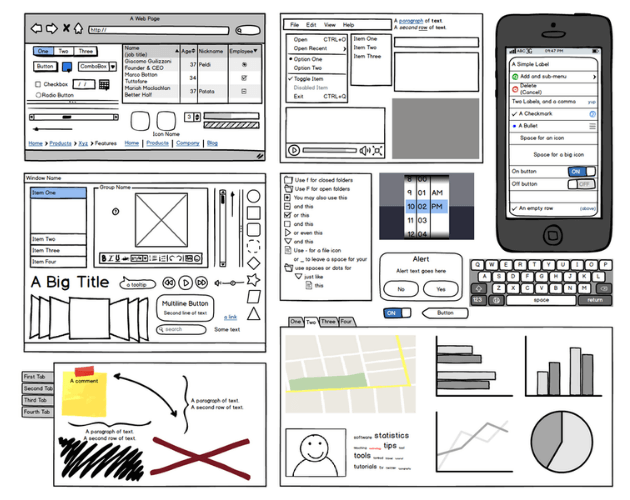
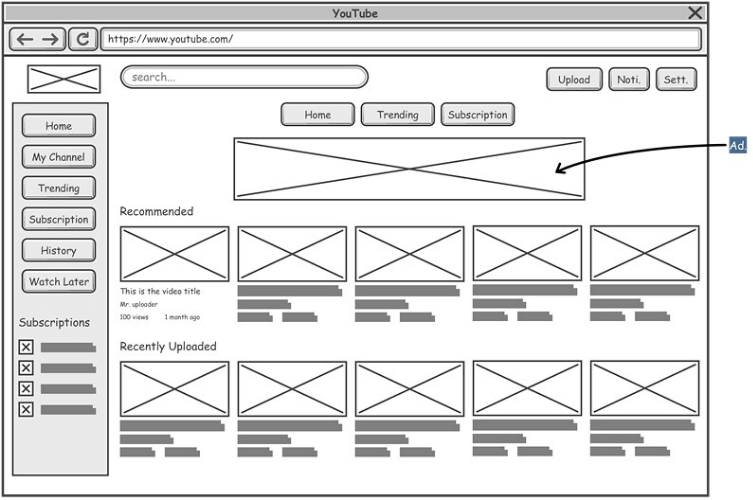
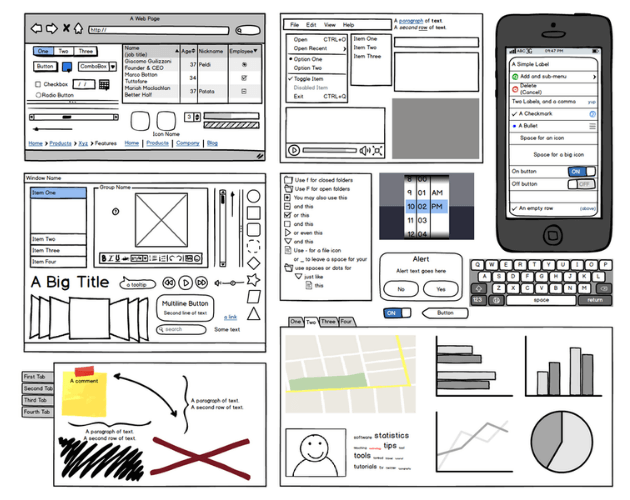
Wireframe thường được sử dụng các hộp với nhiều kích thước khác nhau để đại diện cho các phần tử của website. Nó sẽ thể hiện các phần tử như đầu trang, chân trang, trường tìm kiếm, điều hướng web, đường dẫn, nội dung, nút chia sẻ,… Khác với những mô hình trang (là nguyên mẫu chi tiết hơn bao gồm cả hình ảnh, màu sắc, kiểu chữ,…), wireframe sẽ khuyến khích các thành viên thiết kế thử nghiệm các vị trí của các thành phần trong trang. Bạn cũng có thể thay đổi nhanh chóng các phần tử đó mà không cần nhiều thời gian hay nỗ lực khó khăn gì.
Ai nên dùng Wireframe?
Wireframe được sử dụng phổ biến bởi những nhà thiết kế web nhằm phác thảo nên bố cục website và định hình bố cục thành phần. Nhưng các nhà thiết kế thường nói vui rằng wireframe như “làm dâu trăm họ” khi mà nó cho phép bất kỳ ai tham gia vào dự án cũng có thể sử dụng. Bao gồm cả khách hàng của bạn.
Tại sao nên dùng Wireframe trong thiết kế website?
Các chuyên gia thiết kế khuyến khích sử dụng wireframe trong thiết kế nhằm giúp quá trình tạo ra sản phẩm website nhanh chóng và ấn tượng hơn. Sử dụng công cụ này, bạn sẽ thấy được vô vàn lợi ích bất ngờ.
Định hình bố cục và kiến trúc thông tin cho website
Việc sử dụng wireframe sẽ giúp bạn đặt viên gạch đầu tiên, tạo một nền móng hoàn hảo cho quá trình xây dựng web. Một bản nháp thiết kế gồm nội dung cơ bản với giao diện, layout web hay ứng dụng nào đó trong UI/UX.

Thông qua bản nháp đó, người thiết kế định hình bố cục, cấu trúc thông tin đồng thời cũng điều chỉnh được cho đến khi ưng ý.
Thống nhất ý tưởng dự án với khách hàng nhanh hơn
Thống nhất ý tưởng với khách hàng càng nhanh thì việc triển khai thiết kế sẽ sàng sớm và dễ dàng hơn. Đây hẳn đều là mong muốn của bất kỳ nhà thiết kế nào khi bắt đầu một dự án. Với wireframe, bạn sẽ nhanh chóng truyền tải được ý tưởng của mình. Khách hàng thông qua wireframe có thể mường tượng được bốc cục, giao diện trong như thế nào và đưa ra phản hồi sớm.
Không chỉ vậy, với chức năng chia sẻ mọi người, các thành viên trong nhóm phát triển web hay bất kỳ ai tham gia vào quá trình tạo ra sản phẩm cũng có thể hiểu, góp ý và cộng tác hiệu quả.
Đảm bảo triển khai đồng bộ và đúng hướng
Nhờ wireframe, các bên liên quan đều đi tới một thống nhất chung, bạn có thể tiến hành triển khai một cách đồng bộ. Với bản phác thảo sơ bộ wireframe, các nhà thiết kế có một tài liệu tham khảo, định hướng các bước đi. Bạn sẽ tránh được tình trạng sửa đổi liên tục do không đồng thuận từ đầu. Đồng thời, wireframe cho phép liên tục dễ dàng, các thành viên cũng có thể giữ liên lạc, tập trung hơn vào thực hiện các mục tiêu của dự án.
Tiết kiệm thời gian và chi phí
Wireframe được thiết kế bài bản sẽ giúp rút ngắn thời gian bàn bạc. Điều này giúp tối ưu thời gian, chi phí & công sức để phát triển dự án tốt hơn. Vừa tạo được một website bài bản, vừa thực hiện một cách năng suất, bạn cũng sẽ tạo được ấn tượng tốt về độ chuyên nghiệp trong mắt khách hàng.
Tập trung nhiều hơn vào tính năng
Nhìn vào wireframe, các nhà thiết kế website sẽ có ý tưởng và nguồn cảm hứng. Dựa vào đó, người thiết kế có thể phân tích bố cục, tập trung hơn vào tạo các tính năng cho sản phẩm.

Wireframe cũng chỉ ra cho bạn những sai sót có thể tiềm ẩn trong kiến trúc, chức năng trên website. Việc tập trung vào các tính năng và khả năng từ dụng từ sớm đặc biệt quan trọng. Bởi nó sẽ tối ưu chi phí, giúp dễ dàng hơn nhiều khi khắc phục các sự cố trong giai đoạn thiết kế sau khi bạn bắt tay vào dự án.
Dễ dàng điều chỉnh khi có lỗi
Wireframe có tính linh hoạt cao về dễ dàng sửa đổi khi chưa xây dựng được những chi tiết ưng ý. Điều này đem tới sự thuận lợi và cảm giác hài lòng cho chính nhà thiết kế. Đối với khách hàng, wireframe sẽ giúp họ cân đông đo đếm được những nhu cầu để tạo ra những chức năng, nội dung đúng nhu cầu.
Bên cạnh các lợi ích trên, wireframe còn tạo ra một số lợi thế khi trong quá trình thực hiện dự án website. Công cụ này làm quá trình thiết kế lặp đi lặp lại có quy trình, giúp thiết kế dễ dàng, chuyên nghiệp và đi vào khuôn khổ. Từ đó, nhà thiết kế sẽ định hình được sản phẩm cuối cùng một cách tiêu chuẩn, đẹp và chính xác.
Một số nhược điểm Wireframe nên tránh
Dù có khá nhiều ưu điểm nhưng không có nghĩa công cụ này sẽ hoàn hảo. Về bản chất, công cụ wireframe sẽ giúp tạo nên một khung của bản thiết kế sơ bộ. Nhiều này cũng khiến khách hàng (những người không có hiểu biết về lĩnh vực chuyên môn) sẽ khó nắm bắt được những khái niệm/thuật ngữ.

Khi đó, các nhà thiết kế cần dịch wireframe và phân tích cụ thể để khách hàng có thể trải nghiệm như một bản thiết kế thực sự. Và wireframe cũng đòi hỏi sự phối hợp nhịp nhàng giữa nhà thiết kế và copywriter. Đây là những nhược điểm nhỏ bạn nên lưu ý để sử dụng công cụ này một cách hoàn mỹ nhất.
Kinh nghiệm sử dụng Wireframe hiệu quả
Xây dựng wireframe không cần quá cầu kỳ. Các nhà thiết kế chỉ cần sử dụng những thao tác với các kỹ thuật đơn giản để tạo dựng. Nhưng với các chuyên gia về wireframe, họ thường đưa ra một số lời khuyên ví dụ như:
Không nên vẽ wireframe chỉ với 2 màu đen – trắng
2 tông màu đen trắng tạo cảm giác đơn điệu, khiến người nhìn khó quan sát. Sự đơn giản được kết cấu bằng lối tư duy logic chắc chắn sẽ giúp mọi người nắm bắt được vấn đề nhanh chóng hơn. Bởi vậy, nếu wireframe có bản thúc đẩy sự sáng tạo, bạn hãy bắt đầu từ những tông màu xem nhé.

Ghi chú các yếu tố xuất hiện trong wireframe
Bản wireframe của bạn có thể còn được cung cấp cho khách hàng, những thành viên khác trong nhóm để phát triển. Không phải ai cũng có chuyên môn để hiểu được wireframe đang diễn tả điều gì. Bởi vậy, bạn nên ghi chú thật kỹ các yếu tố xuất hiện trong wireframe của mình.
Sử dụng wireframe giúp quá trình thiết kế website một cách đúng hướng, đầy đủ chi tiết hơn. Hi vọng với những thông tin mà bài viết chia sẻ về wireframe là gì và tại sao wireframe quan trọng trong thiết kế web sẽ giúp bạn hiểu cơ bản về công cụ này và tận dụng vào dự án thiết kế của bạn hiệu quả.